9 vinkkiä verkkosivustosi optimointiin mobiilikäyttäjille: Sosiaalisen median tutkija
Miscellanea / / September 26, 2020
 Vastaako verkkosivustosi tien päällä olevien mobiilikäyttäjien tarpeita?
Vastaako verkkosivustosi tien päällä olevien mobiilikäyttäjien tarpeita?
Kun kehität ensimmäistä mobiilisivustoasi, saatat olla tappiollinen. Se on ymmärrettävää - mobiilisivusto on täysin erilainen eläin kuin perinteinen verkkosivusto.
Tämän vuoksi on tärkeää pidä mielessä joitakin parhaita käytäntöjä, kun kehität mobiililäsnäoloasi.
Seuraavat ovat 9 parasta käytäntöä, joilla voit varmistaa, että mobiilisivustosi on mahdollisimman hyvä.
Tietoja mobiilikäyttäjistä
Mutta ennen kuin tutkimme 9 parasta käytäntöä, on tärkeää pidä yksi asia mielessä - sivustoasi katsova henkilö on mobiili.
Se saattaa tuntua turhalta, mutta olisit yllättynyt siitä, kuinka monet ihmiset unohtavat tuon yksinkertaisen totuuden.
Kun joku on mobiili, he odottavat täysin erilaista kokemusta kuin tavallisella verkkosivustollasi saamasi kokemus.
Esimerkiksi mobiilivierailija etsii tyypillisesti muutamia keskeisiä tietoja: reittiohjeet toimistollesi, soita napsauttamalla -numero tai kartta kaupan sijainneista. Mitä he ovat ei
Otetaan tämä huomioon tutustu 9 parhaaseen käytäntöön mobiilisivustojen suunnittelussa joka voi auttaa sinua luomaan sivuston, joka tuo parhaan jalan eteenpäin.
# 1: Yksinkertaista. Sitten yksinkertaista uudelleen. Ja uudelleen
Ensimmäinen vaihe mobiilisivuston luomisessa on sen sisällön määrittäminen, jonka sisällytät. Koska näytön tilaa on rajoitettu, on tärkeää selvittää, mitä tärkeitä tietoja kävijät todennäköisesti etsivät.
Kaupan sijainti? Todennäköisesti. "Ota yhteyttä" -lomake, jossa on 13 erilaista kenttää täytettäväksi? Ei niin paljon.
Se on myös tärkeää Pidä vaiheet, jotka liittyvät siirtymiseen ostopisteestä ostoon, mahdollisimman yksinkertaisia. Fandango tekee tässä hienoa työtä poistamalla suuren osan heidän ei-välttämättömästä sisällöstä, jotta kuluttajat saisivat nopeasti haluamansa: elokuva-ajat.

Vielä parempaa, Fandango täydentää myyntisyklin tarjoamalla a QR koodi joka toimii ostajan mobiililippuna. Tuo vain puhelin teatteriin ja anna heidän skannata koodi siellä - se toimii ostajan lippuna.
# 2: Suunnittele sivustosi asettelu
Mobiilisivuja ladataan hitaammin kuin perinteisiä verkkosivuja, joten on tärkeää pidä sivujen määrä minimissä. Lisäksi käyttäjillä ei ole kärsivällisyyttä napsauttaa useita sivuja sivustosi syvällä. Tämän vuoksi on tärkeää Pidä sivuston asettelu mahdollisimman virtaviivaisena.
Yksi tekniikka, jota kannustan ihmisiä käyttämään, on ajattele kuin Steve Jobs. Kuten tiedät, Jobs on kuuluisa virtaviivaisten ja intuitiivisten käyttökokemusten luomisesta. Pue Steve Jobs -hattu muistuttamaan sinua pitämään asiat mahdollisimman virtaviivaisena. Tällöin kävijöilläsi on parempi kokemus ollessaan sivustollasi.
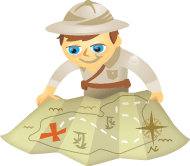
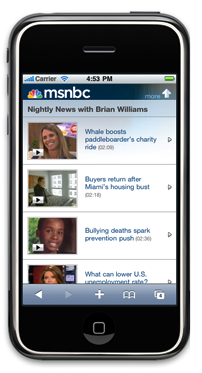
Dominolla on täytynyt olla Steve Jobs -hattu, kun he kehittivät mobiilisivustoaan (ja loistavasti suunnitellun sovelluksensa). Sen sijaan, että luodaan sekava sivusto hämmentävillä vaihtoehdoilla, he yksinkertaistivat sivustoaan ja rajoittivat sen kohteisiin, joita ihmiset todennäköisesti etsivät.

# 3: Yhdistä brändäyselementit tavallisesta sivustosta mobiilisivustoon
Vaikka mobiilisivustosi on paljon virtaviivaisempi kuin tavallinen sivustosi, silti haluat sisältää samat tuotemerkkielementit yhtälön molemmin puolin.
Tämä on tärkeää kahdesta syystä. Mobiilisivusto on brändin kosketuspiste, ja sen, kuten minkä tahansa muun omaisuuden, tulisi heijastaa ja mainostaa brändin olemustasi. Lisäksi yrityksellesi jo perehtyneille käyttäjille samanlainen muotoilu saa heidät tuntemaan vierailevansa vanhan ystävänsä luona, mikä on tärkeä näkökohta uskollisimmille asiakkaillesi.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoukseen, kun he jakavat todistettuja strategioita. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Tule yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!
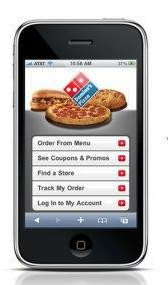
60 toinen markkinoija sivusto käyttää samaa kirkasta väripalettia ja ikonografiaa sekä tavallisissa että mobiilisivustoissa. Tuloksena on, että vakiosivustoa tuntevalla käyttäjällä on samanlainen kokemus myös mobiilisivustolla.
# 4: Käytä tyhjää tilaa
Minkä tahansa verkkosivuston suunnittelussa on luonnollinen taipumus tunkeutua mahdollisimman moniin tietoihin. Mutta taistele sitä halua vastaan. Paitsi että tyhjä tila antaa puhtaamman, hienostuneemman ulkonäön, se varmistaa myös, että käyttäjät voivat helposti napsauttaa haluamaasi painiketta.

# 5: Vältä Flashia tai Javaa
Ilmeinen syy Flashin välttämiseen on se Apple-tuotteet eivät tue Flashia ja ovat ilmoittaneet, että heillä ei ole aikomusta tehdä niin tulevaisuudessa. Koska iPhonet muodostavat noin 30% älypuhelinten markkinoista, merkittävä osa yleisöstäsi ei välttämättä pääse käyttämään sisältöäsi, jos käytät Flashia. Vastaavasti monet puhelimet eivät tue Java-palvelua, ja vaikka ne tukisivatkin, Java-käyttö voi olla valtava vastus latausaikaan.
# 6: Vähennä tarvittavan tekstinsyötön määrää
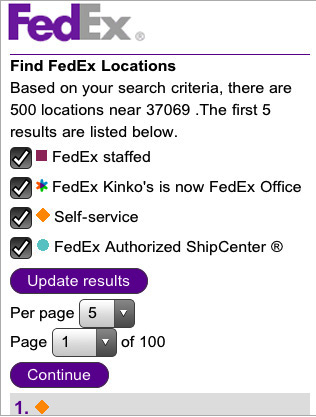
Kärsitkö rasva-sormen oireyhtymästä, mikä vaikeuttaa älypuhelimen näppäimistön käyttöä? Suurimmalla osalla meistä on vaikeuksia kirjoittaa pienillä näppäimistöillä. Kun mahdollista, käytä avattavia valikoita, tarkistuslistoja ja valmiiksi täytettyjä kenttiä tietojen syöttämisen keinona. Tämä auttaa minimoida haasteet ihmiset kohtaavat kirjoittaessaan tekstiä älypuhelimeen.
Ota vihje FedExin mobiilisivustolta. Vaikka sivustolle on syötettävä paljon tietoa käyttäjän tavoitteen saavuttamiseksi, tarkistusluetteloiden ja avattavien valikoiden käyttö vähentää käyttäjän kirjoittaman tekstin määrää.

# 7: Älä käytä ponnahdusikkunoita
Useiden välilehtien ja selainikkunoiden välillä liikkuminen on vaikeampi mobiililaitteella ja voi aiheuttaa hitaita latausaikoja. Jos haluat avata uuden selainikkunan, varmista, että ilmoitat käyttäjälle, jotta hän tietää kuinka palata takaisin alkuperäiselle sivulle.
# 8: Käytä Mobile Redirects -ohjelmaa
Kun sivustosi on suunniteltu ja käyttövalmis, varmista aseta uudelleenohjaukset paikalleen, jotka haistavat, kun kävijä käyttää mobiililaitetta ja ohjaa hänet sivuston mobiililaitteille optimoituun versioon. Katso tarkempi kuvaus siitä, miten tämä tehdään 5 yksinkertaista vaihetta mobiilimarkkinoinnin aloittamiseen.
Kun uudelleenohjaukset ovat paikallaan, kaikki mobiilikäyttäjät, jotka kirjoittavat verkko-osoitteesi tai napsauttavat hakukoneen linkkiä, lähetetään sivustosi mobiililaitteille optimoituun versioon.
# 9: Salli ihmisten käydä koko sivustolla
Olet työskennellyt kovasti mobiilisivustollasi. Haluat ihmisten näkevän sen ja haluat ihmisten rakastavan sitä. Mutta tosiasia on, että vaikka olisit tehnyt hyvää työtä sisällön jäsentämisessä, todennäköisesti on joku, joka haluaa tietoja, joita et ole päättänyt näyttää.
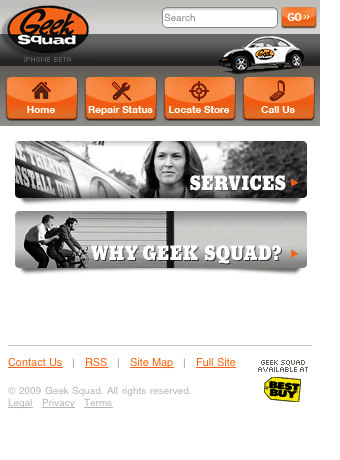
Varmista sellaisenaan sisällyttää linkkejä useille sivuille, joiden avulla käyttäjä voi palata sivuston täysversioon. Voit nähdä tämän ominaisuuden useimmilla mobiilisivustoilla, mukaan lukien USA Today, Geek Squad, Home Depot ja Target.

Koska mobiilisivustot ovat uusi maisema useimmille markkinoijille, niiden suunnittelu ja rakentaminen voi olla pieni haaste. Mobiilisivustot tarjoavat kuitenkin myös mahtavan mahdollisuuden esitellä tuotemerkkiäsi ja luovuuttasi. Niin kauan kuin pidät käyttäjän tarpeet mielessäsi, pysyt uskollisena brändillesi ja noudatat muutamia yksinkertaisia sääntöjä, sinulla on ripaus siinä hetkessä.
Mitkä ovat ajatuksesi?Oletko luonut yrityksellesi mobiilisivuston? Mikä toimii ja mikä ei? Jätä kommenttisi alla olevaan ruutuun.