Kuinka käyttää Photoshopia omien iOS 6 -tyylikuvakkeiden luomiseen
Omena Adobe Photoshop / / March 18, 2020

Missä käydään paljon keskustelua siitä, onko iOS 7 hyvä vai ei, ei ole muuta vaihtoehtoa kuin valita sivu - iOS 6 tai iOS 7. Luulen henkilökohtaisesti, että iOS 7 -kuvakkeet ovat hiukan Windows Phone -puhelinnumero, mutta hei - mitä aiot tehdä... Se ei ole ensimmäinen asia, joka Applella on kopioitu tai muu Applen tai Androidin Microsoft, se on todella täysi ympyrä. Joten kun olemme Apple tunnelma miksi ei kokeilla nopeasti Photoshop-opetusohjelma tehdä omia iOS 6 -kuvakkeitasi.
Hyvien näytekuvakkeiden löytäminen
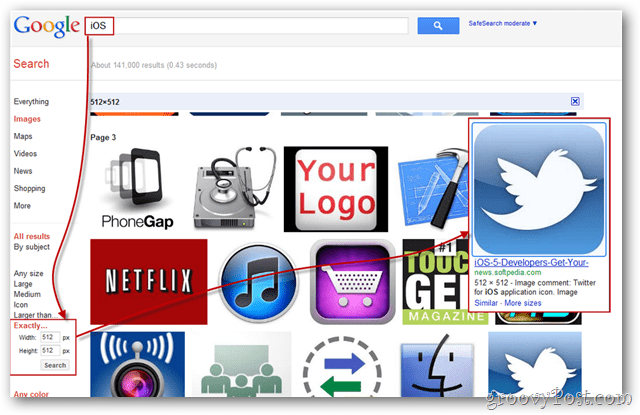
Ensimmäinen askel on löytää iOS-kuvakkeenäyte. Suorita nopea Google- tai Bing-kuvanhaku haulle “iOS-kuvakkeet”. Kohdenna hakuasi saadaksesi tarkempia tuloksia käyttämällä tarkalleen Google-hakuvaihtoehtoja.
Kun olet löytänyt hyvän PNG-kuvakkeen, tallenna se tietokoneellesi, jotta voimme avata sen Photoshopissa.

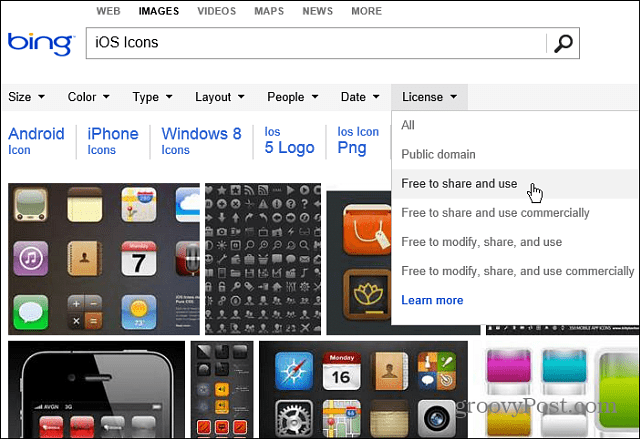
On myös syytä mainita, että Bing helpottaa henkilökohtaisesti käytettävien kuvien ja kuvakkeiden etsimistä paljon helpompaa.

Päästä alkuun
Tuo tallennettu kuva Photoshopiin ja varmista, että se on oikea PNG. Sen pitäisi olla
minäf tausta ei ole läpinäkyvä, voit käyttää mitä tahansa Maaginen pyyhetyökalu kulmassa neljästä valkoisesta pisteestä.

Ctrl + Click tason pikkukuva tuodulla kuvakkeella, jotta voit valita kuvakkeen muodon. Voit sitten (suorakaiteen telttatyökalun avulla) oikealla painikkeella ja Täyttää millä tahansa haluamallasi värillä. Yritän mustaa aloittelijoille.

Erikoistehosteet
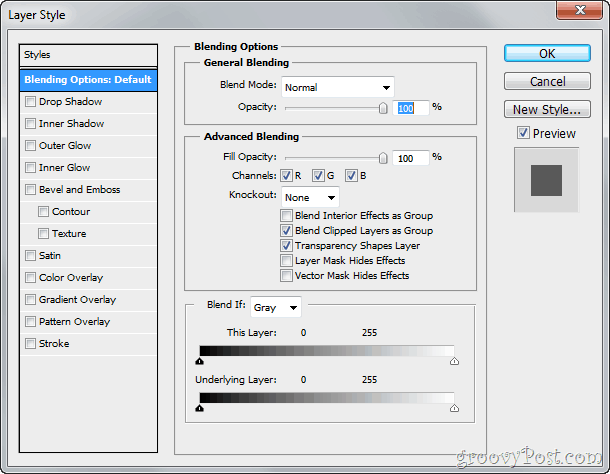
Nyt on aika antaa kuvakkeellesi kiiltävä iOS 6 -ilme (joka on tietysti parempi kuin iOS 7). Napsauta hiiren kakkospainikkeella kerrosta ja valitse Sekoitusasetukset.

Sekoitusvaihtoehtojen avulla voit tehdä erilaisia peittokerrostyylejä, jotka voivat jäljitellä iOS-kuvakkeen ulkoasua. Aloita Kaltevuus ja kokeile sitten Pudota varjo ja Sisäinen loisto. Lopputuloksesi näyttää tältä:

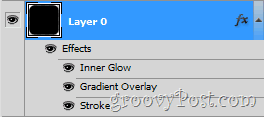
Ja kerros näyttää tältä:

Vinkki: Voit nimeä kerros uudelleen (Shift + Ctrl + N) pitääksesi asiat järjestäytyneemmin.
Lisää vähän kiiltoa
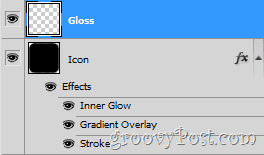
Kopioidaan nyt melkein kaikkien iOS 6 -kuvakkeiden yläosassa oleva kiiltävä kiilto. Luo ensin uusi kerros. Kutsu sitä “Gloss” ja laita se edellä kuvakkeen taso:

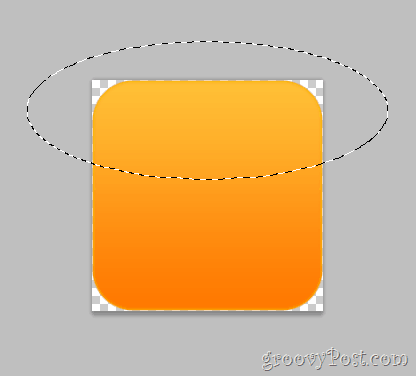
Nyt tartu Elliptinen telttatyökalu (piilotettu suorakulmaisen telttatyökalun taakse). Tee pieni pyöreä muoto kuvakkeen yläosaan seuraavasti:

Poista valinta valitsemalla Gradient Tool ja tee nopeasti kaltevuus, joka häipyy valkoisesta 100-prosenttiseen läpinäkyvyyteen:

Kun olet luonut kaltevuuden, vedä se ulos valinnan alaosasta pitäen samalla Shift-näppäintä painettuna.

Poista nyt kiilto, joka menee kuvakkeen rajojen ulkopuolelle. Tekemällä Ctrl + Click -kuvakkeen pikkukuvassa Kuvakekerros ja kääntämällä sitten valintamme Napsauta hiiren kakkospainikkeella> Valitse käänteinen voit peittää neljä tyhjää kulmaa. Nyt voimme valita Kiiltokerros ja paina Poista näppäin päästä eroon liiallisesta kiilosta. Voit lopettaa nopeasti Ctrl + D poistaa valinta.

Kärki: Kiillon vaikutuksen parantamiseksi voit kokeilla erilaisia kerrospeittokuvia - jotkut toimivat hyvin näyttö, Pehmeä valo ja päällys.
Viimeistele kuvakesi
Voit nyt lisätä minkä tahansa logon, jota haluat käyttää. Katso uusi suloinen sovelluksesi - iSmile! Vain 99,99 dollaria App Store -kaupassa - vain vitsailen, tietysti! Tämän tekniikan avulla voit luoda niin monta groovy-kuvaketta kuin haluat… pidä hauskaa!