Kuinka saada Google Chromen materiaalisuunnittelun teema Firefoxista
Kromi Firefox / / March 18, 2020
Viimeksi päivitetty

Jos et pidä Firefoxin välilehtien neliömäisten kulmien ulkonäöstä, voit antaa heille Chromen Material Design UI -sovelluksen pyöristetyn ulkoasun.
Jos et pidä Firefoxin välilehtien neliömäisten kulmien ulkonäöstä, voit antaa heille Chromen Material Design UI -sovelluksen pyöristetyn ulkoasun. Voit myös laittaa pyöristetyt päät osoitepalkkiin ja muuntaa Firefox-työkalurivikuvakkeet Materiaalisuunnittelu-kuvakkeiksi. Tänään osoitamme sinulle, kuinka voit hankkia Chromen materiaalisuunnitteluun liittyvän käyttöliittymän Firefoxissa.
Ennen kuin siirryt materiaalisuunnittelu-käyttöliittymään
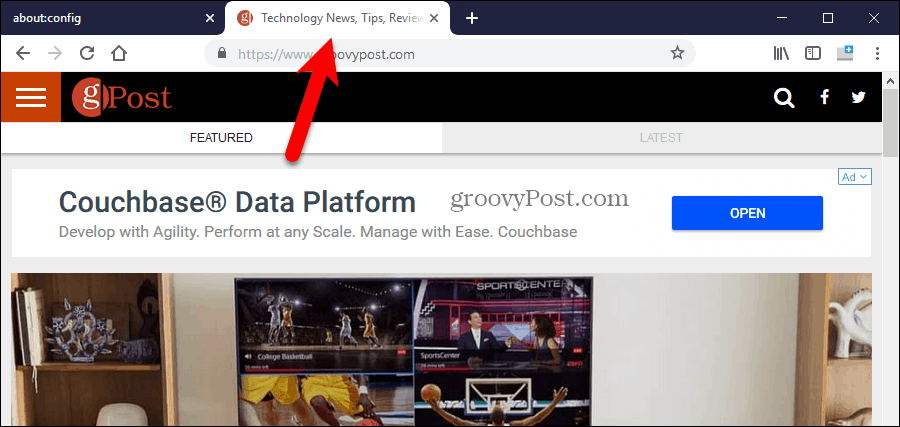
Tässä on miten Firefox-välilehdet ja kuvakkeet näyttävät ennen Material Design UI: n asettamista Firefoxiin:

Nyt käytämme Material Design -käyttöliittymää Firefoxiin ja saamme pyöristetyt kulmat ja materiaalisuunnittelukuvakkeet.
Lataa ja purkaa tarvittavat tiedostot
Lataa MaterialFox-zip-tiedosto saadaksesi tarvittavat tiedostot.
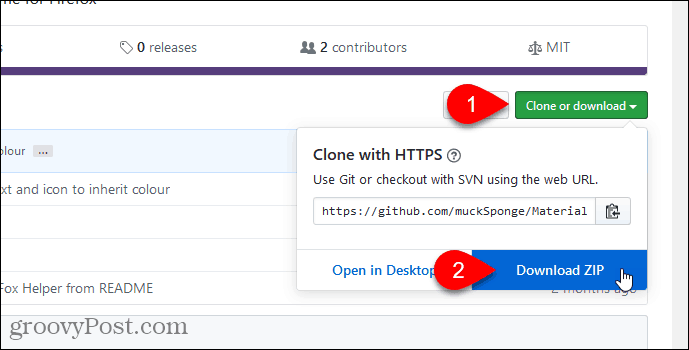
Napsauta Kloonaa tai lataa verkkosivulta ja napsauta sitten Lataa ZIP. Tallenna tiedosto kiintolevyn kansioon.

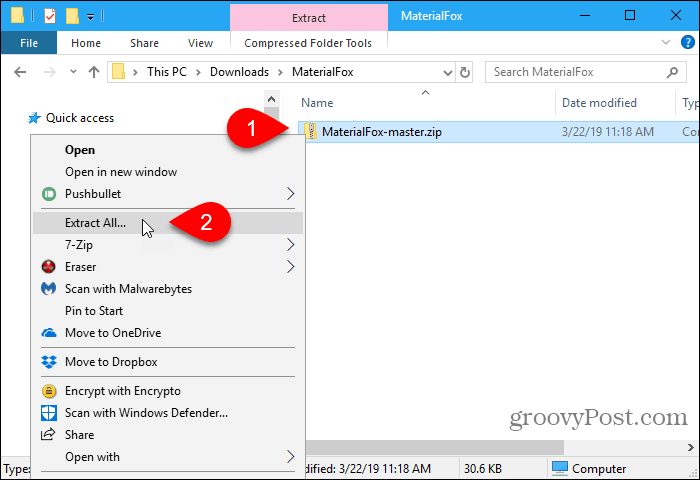
Pura tiedostot Windowsin sisäänrakennetulla poistotyökalulla tai muun valmistajan työkalulla, kuten 7-Zip tai WinZip.

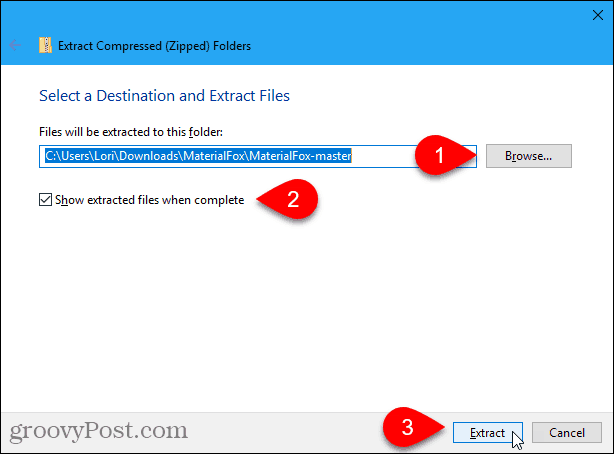
Napsauta Jos käytät Windowsin sisäänrakennettua poistotyökalua Selaa valitaksesi latauspaikan.
Tarkista Näytä puretut tiedostot, kun se on valmis -ruutu avata File Manager -ikkunan suoraan ladattuun kansioon, kun purku on valmis. Klikkaus Ottaa talteen.

Avaa Firefox-profiilikansio
Aiomme kopioida kromi -kansio MaterialFox-master lataamme kansio. kromi kansio sisältää userChrome.css tiedosto, jota käytetään Material Design UI: n soveltamiseen Firefoxiin. Mutta ensin tarkistetaan, onko sinulla jo kromi kansio ja omat mukautuksesi userChrome.css tiedosto Firefox-profiilikansioon.
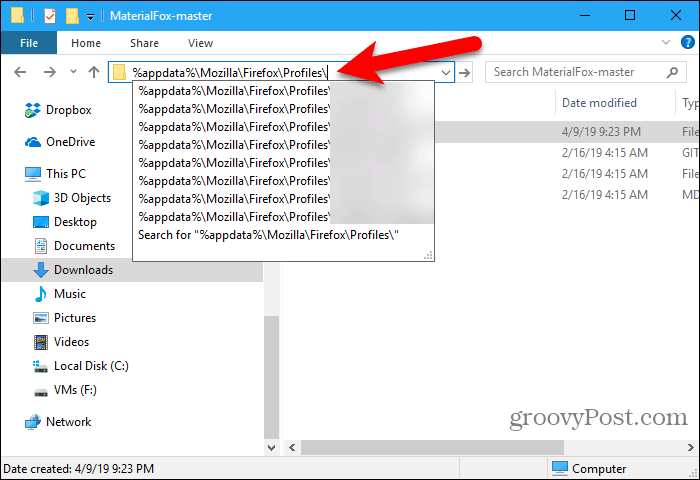
Avaa profiilikansio kirjoittamalla (tai kopioimalla ja liittämällä) seuraava polku tiedoston Resurssien osoiteriville ja painamalla Enter.
% Appdata% \ Mozilla \ Firefox \ Profiles \

Voit käyttää profiilikansiota myös Firefoxissa.
Tyyppi:tietoja: tuki osoiteriville ja paina Tulla sisään.
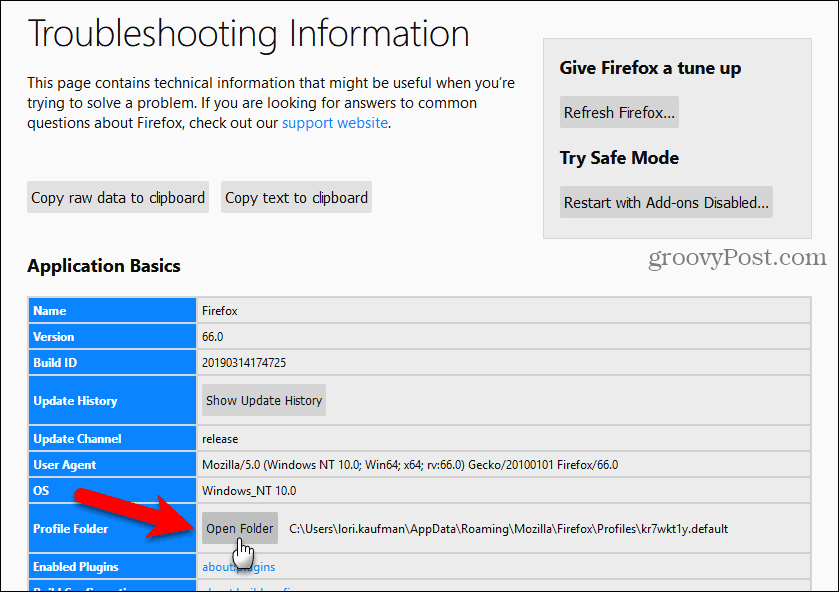
Tai voit mennä Firefox-valikko> Ohjeet> Vianmääritystiedot ja sitten alla Sovelluksen perusteet, klikkaus Avaa kansio vieressä Profiilikansio.

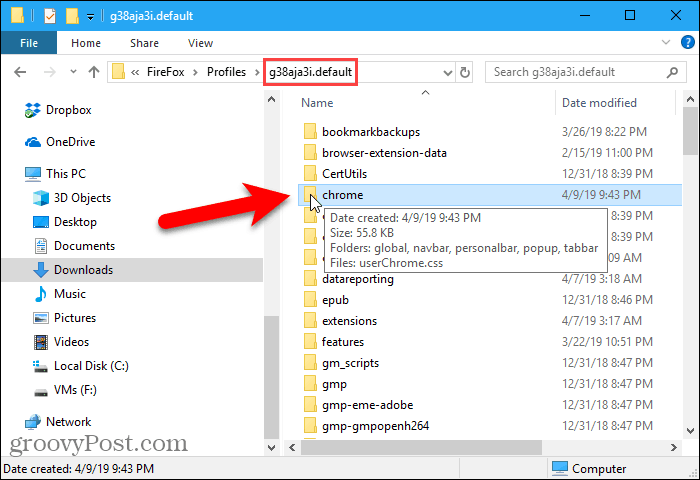
Chrome-profiili avautuu uudessa File Explorer -ikkunassa. Jätä tämä ikkuna auki.
Muokkaa olemassa olevaa userChrome.css-tiedostoa
Jos sinulla ei vielä ole kromi-kansiota profiilikansiossasi, siirry seuraavaan kohtaan.
Jos sinulla on kromi -kansio profiilikansiossasi ja a userChrome.css tiedosto kromi-kansioon, muokkaamme olemassa olevaa userChrome.css tiedosto. Tällä tavalla et menetä jo tehtyjä mukautuksia.
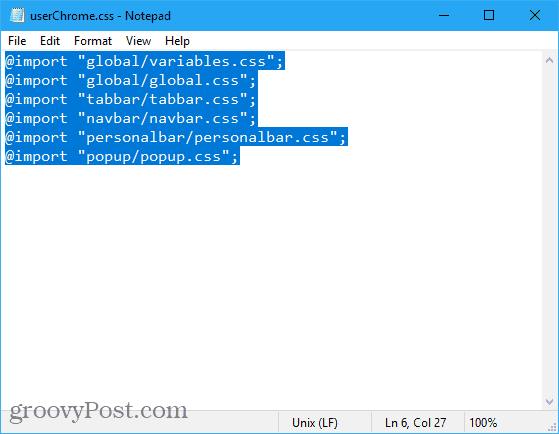
MaterialFox-master lataamasi kansio sisältää a kromi kansio, jossa on userChrome.css arkistoida siihen. Avaa se userChrome.css tiedosto tekstieditorissa, kuten Muistiossa, kopioi kaikki siinä olevat ja sulje tiedosto.
Avaa sitten oma userChrome.css tiedosto ( kromi -kansio profiilikansioosi) tekstieditorissa. Liitä kopioimaasi teksti kopion loppuun userChrome.css tiedosto ja tallenna ja sulje tiedosto.

Kopioi ja liitä ladattu kromi-kansio
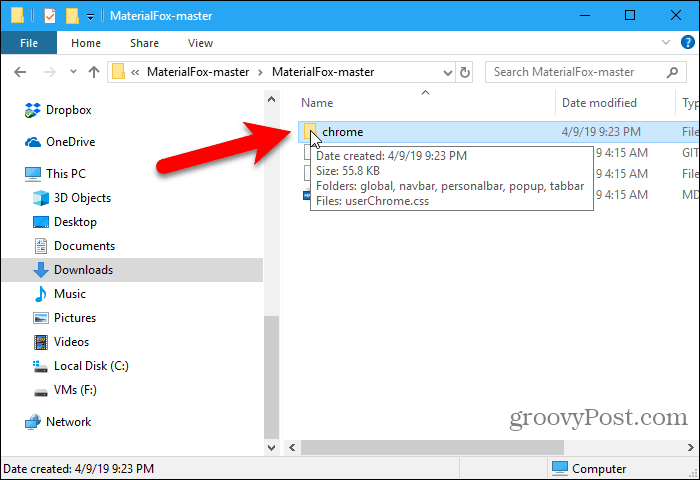
Jos sinulla ei vielä ole kromi avaa uusi File Explorer -ikkuna ja avaa sitten MaterialFox-master poimimasi kansion.
Kopioi kromi -kansio MaterialFox-master kansio.

Palaa File Explorer -ikkunaan profiilikansio auki.
Liitä kromi kansio, jonka kopioit MaterialFox-master -kansio profiilikansioosi.

Korjaa mustat välilehdet ja omituisen näköiset kuvakkeet
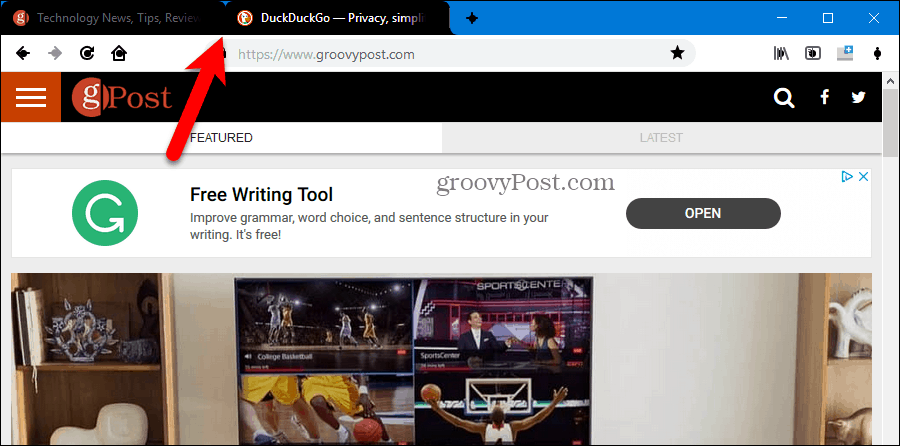
Avaa Firefox nähdäksesi tulokset uusista Material Design UI -asetuksista.
Huomaat, että välilehdet ovat mustia ja kuvakkeet näyttävät oudolta.

Korjaamme tämän ongelman Firefox-määritysasetuksella.
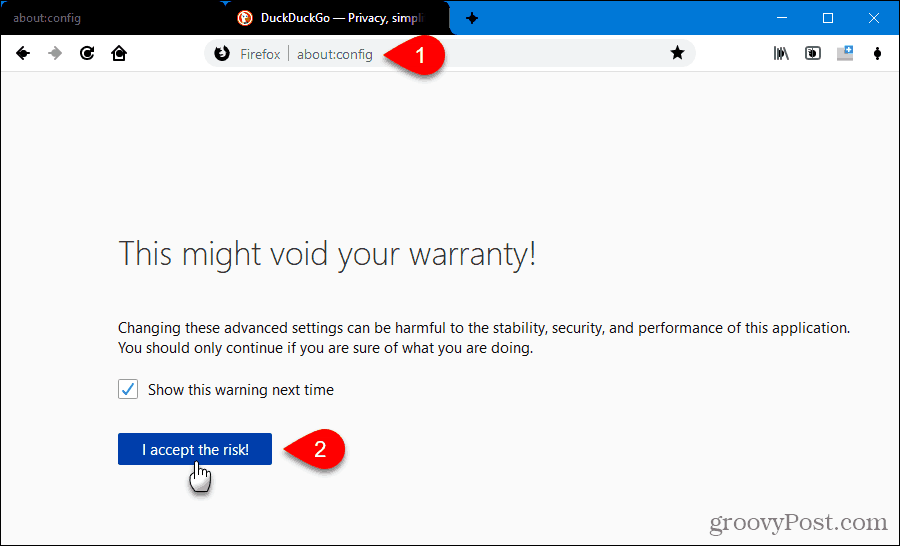
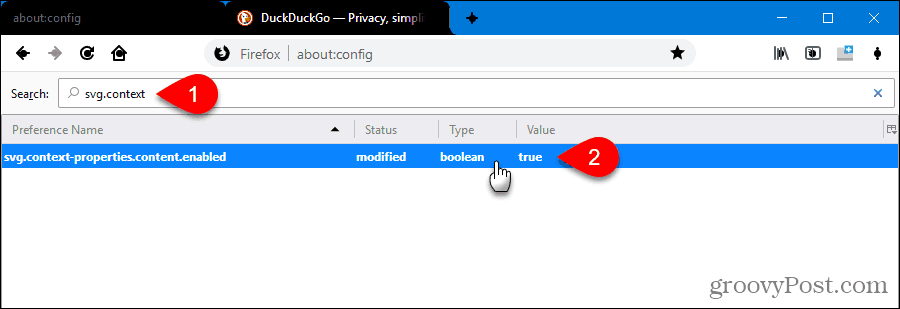
Tyyppi:about: config Firefox-osoitepalkissa ja paina Tulla sisään. Näet varoitusviestin.
Klikkaus Hyväksyn riskin! jatkaa.

Tyyppi:svg.context että Hae laatikko. Seuraava asetus näkyy:
svg.context-properties.content.enabled
Tämä asetus on asetettu väärä oletuksena, mikä tarkoittaa, että se on poistettu käytöstä.
Ota ominaisuus käyttöön kaksoisnapsauttamalla sitä muuttaaksesi sen arvoksi totta. Voit myös napsauttaa haluamaasi painiketta hiiren kakkospainikkeella ja valita Indonesialainen.

Vaihda nyt mihin tahansa muuhun välilehteen tai käynnistä Firefox uudelleen. Mustat välilehdet ja omituisen näköiset kuvakkeet ovat kiinteitä.

Näytä Windows 10 -tarkennusväri Firefoxin otsikkopalkissa
Windows 10: ssä on vielä yksi muutettavissa oleva asia, jos haluat, että otsikkopalkki ja Firefoxin passiiviset välilehdet eivät ole mustia.
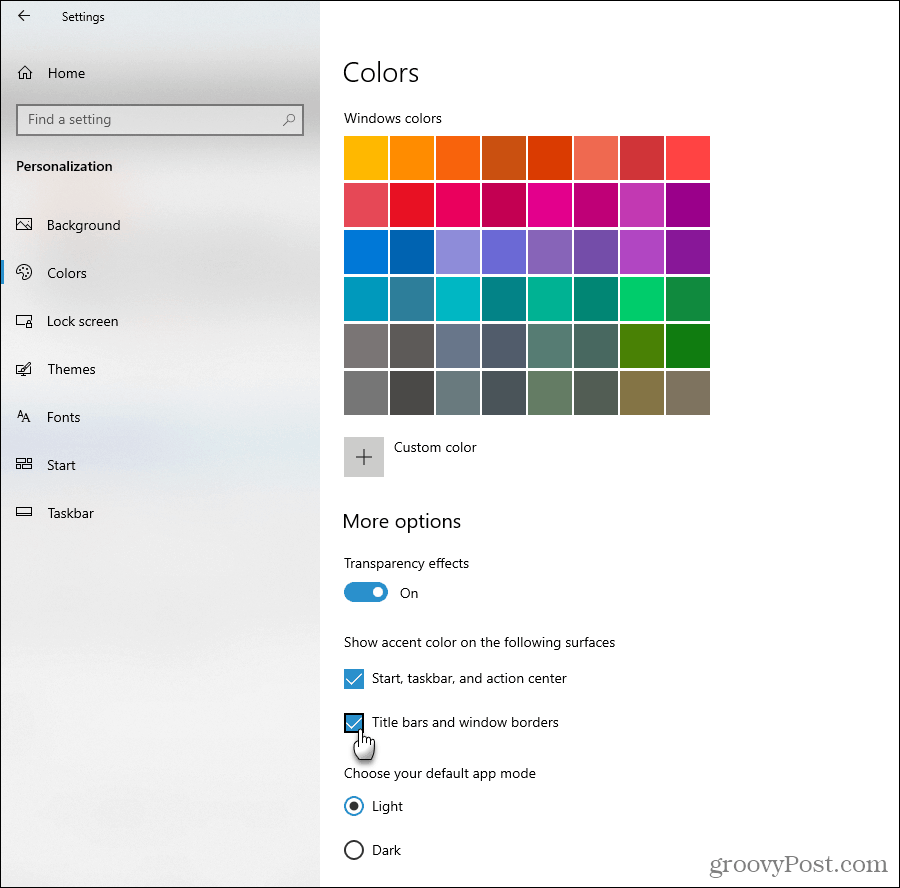
Klikkaus asetukset Käynnistä-valikossa ja siirry kohtaan Mukauttaminen> Värit.
Tarkista Otsikkopalkit ja ikkunoiden reunat ruutu alla Näytä korostusväri seuraavilla pinnoilla.

Nauti Firefoxin Material Design UI -sovelluksesta
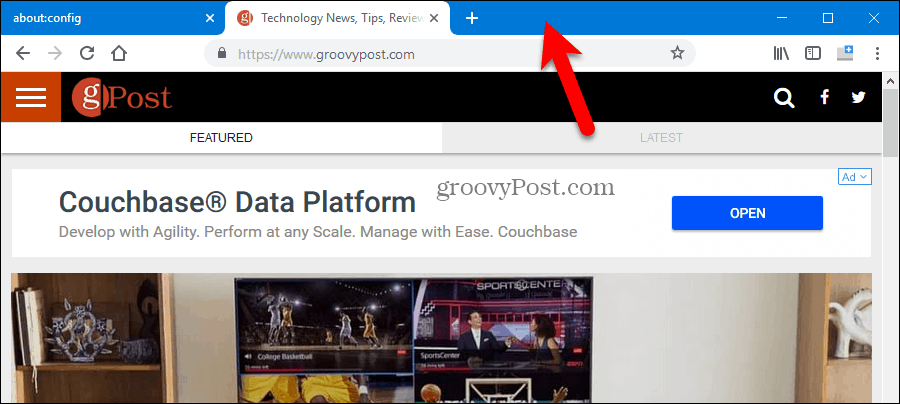
Nyt välilehdillä on kauniit pyöristetyt kulmat ja kuvakkeilla on materiaalisuunnittelu. Ja otsikkorivillä ja passiivisilla välilehdillä on korostusväri, jonka valitsit Windows 10 -asetuksissa.

Poista Material Design UI Firefoxista
Jos päätät palata takaisin välilehtien teräviin kulmiin ja Firefoxin alkuperäisiin kuvakkeisiin, se on helppoa. Tee yksi seuraavista:
- Jos kopioit kromi -kansio MaterialFox-master Poista kansio profiilikansioosi, poista kromi-kansio.
- Jos kopioit tekstiä userChrome.css tiedosto MaterialFox-master -kansio ja liitä se omaan userChrome.css tiedosto, avaa userChrome.css tiedosto ja poista siihen liitetty teksti.