
Viimeksi päivitetty

HTML on merkintäkieli, jota verkkosivuston kehittäjät käyttävät kaikkien Internetissä löytämiesi verkkosivujen luomiseen.
HTML on merkintäkieli, jota verkkosivuston kehittäjät käyttävät kaikkien Internetissä löytämiesi verkkosivujen luomiseen.
Mikä on HTML?
HTML on lyhenne sanoista Hyper Text Markup Language. Se määrittelee verkkosivun asettelun ja rakenteen käyttämällä muotoiltuja "tageja" sulkujen sisällä, jotka koostuvat vähemmän kuin "" - symboleista.
Jokainen verkkosivun elementti sisältää tietyn tunnisteen, joka kertoo selaimelle, kuinka muotoilla tai jäsentää kyseinen sivun osa. Siksi koko verkkosivu on yksinkertaisesti sarja näistä elementeistä.
Esimerkiksi yksi alkeellisimmista verkkosivuista sisältää:
- : Merkitsee HTML-tiedoston alun ja lopun
- : Merkitsee verkkosivun otsikkotietojen alun ja lopun
- : Merkitsee otsikon, jonka pitäisi näkyä selaimen otsikkopalkissa
- : Merkitsee verkkosivun sisällön alun ja lopun
- että: Koko asiakirjan otsikot suurista (H1) pieniin (H6)
- : Lisää kappalevälin, kun kaksi vaunua palaa (yksi väli rivien väliin)
-
: Lisää rivinvaihdon (ei tilaa rivien välillä) - : Lihavoitu teksti tagien välissä
- : Kursiivilla teksti tagien välissä
-
: Lisää kuvan kaikkialle, missä tämä tunniste on
- : Lisää linkin toiselle verkkosivulle asiakirjan sisälle
Voit käyttää monia muita HTML-tunnisteita, mutta yllä olevat ovat yleisimpiä useimmilla Internet-sivuilla.
Esimerkki HTML-tiedostosta
Oman verkkosivun luominen ei vaadi ohjelmointitausta. Itse asiassa voit avata Muistion juuri nyt, kirjoittaa yksinkertaisen tekstin ja tallentaa sen .html- tai .htm-tiedostona. Tämä voi olla ensimmäinen luomasi verkkosivu, ja tarvitset vain oman tietokoneesi.
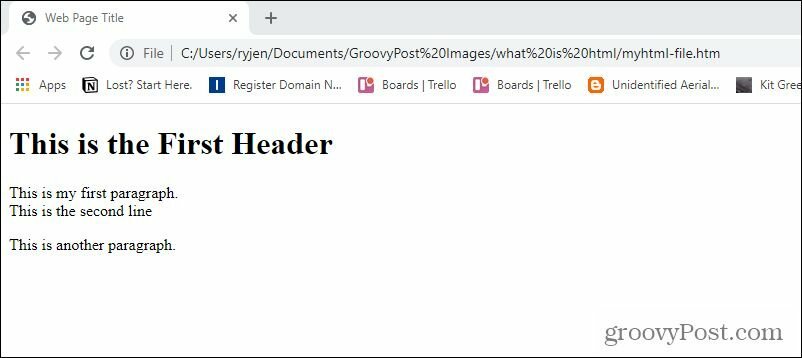
Seuraava on esimerkki hyvin yksinkertaisesta HTML-tiedostosta.
Tämä on ensimmäinen otsikko
Tämä on ensimmäinen kappaleeni.
Tämä on toinen rivi
Tämä on toinen kappale.
Näin tämä hypertekstimerkintä toimii:
- Kaksi ensimmäistä riviä kertovat selaimelle, että asiakirja on HTML-muodossa ja kieli on englanti.
- Sivun otsikko liitteenä
ja aseta selaimen verkkosivu näyttämään "Web-sivun otsikko". - Osien mukana ja kertoo selaimelle, että nämä rivit sisältävät verkkosivulla näytettävän sisällön.
- Otsikko mukana
ja
Tunnisteet luovat ”Tämä on ensimmäinen otsikko” suurimmaksi HTML-muodossa käytettävissä olevassa otsikkofontissa. -
ja
tunnisteet lisäävät välilyönnin tag. -
tag lisää yhden rivinvaihdon kyseisen lauseen jälkeen. - lopettaa asiakirjan ja verkkosivun lataaminen lopetetaan tässä vaiheessa.
Tässä on yllä oleva verkkosivutiedosto, kun avaat sen selaimellasi.

Kuten näette, verkkosivun luominen on helppoa, vaikka sinulla ei olisikaan verkkopalvelinta. Kaikki mitä tarvitset on luoda HTML-tiedosto ja ladata se omalle
Kuinka HTML toimii
Useimpia sivuja ei tietenkään ole tallennettu tietokoneellesi. Sen sijaan ne on tallennettu verkkopalvelimille Internetiin. Joten kun vierailet minkä tahansa verkkosivuston artikkelissa tai muussa sisällössä, palvelin lähettää selaimellesi .html-tiedoston, joka sisältää kyseisen sivun sisällön.
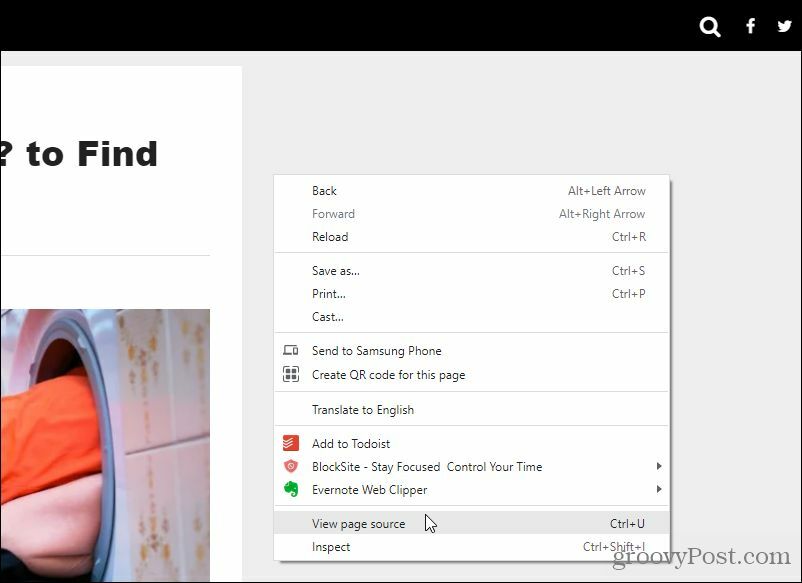
Näet minkä tahansa verkkosivun HTML-koodin Chrome-selaimessa napsauttamalla hiiren kakkospainikkeella mitä tahansa sivun kohtaa ja valitsemalla Näytä sivun lähdekoodi.

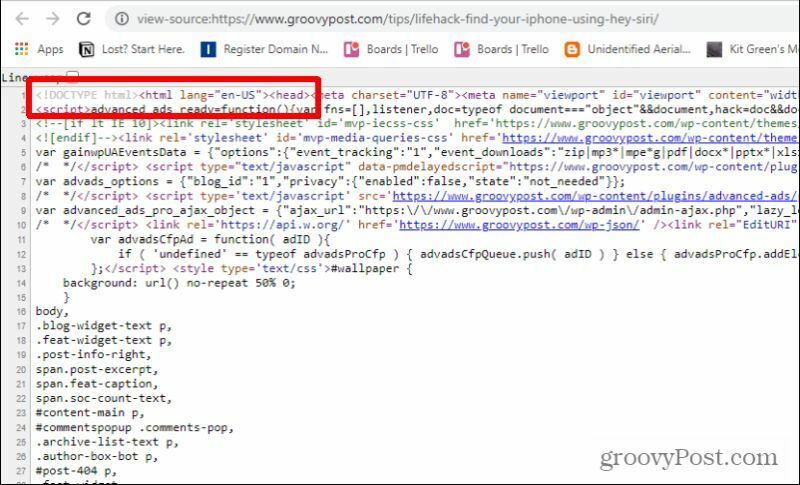
Tämä näyttää verkkosivun takana olevan koodin. Voit nähdä, että kyseessä on HTML-tiedosto tiedoston yläosassa olevan ensimmäisen tunnisteen perusteella.

Huomaa kuitenkin myös, että lähdekoodi sisältää muun tyyppisiä tunnisteita, jotka eivät ole lainkaan HTML-tunnisteita.
Upotetut komentosarjat HTML-tiedostoissa
Saatat esimerkiksi nähdä koodin, joka kutsuu .php- tai .js-tiedostoja. Nämä ovat PHP- ja Javascript-komentosarjoja, jotka mahdollistavat dynaamiset verkkosivut, jotka lataavat erilaista sisältöä käyttäjän syötteistä tai muut komentosarjat jotka toimivat verkkopalvelimessa tai selaimessa ja toimittavat sisältöä samaan HTML-tiedostoon, jonka selaimesi lukee.

Koska HTML on "staattinen" menetelmä, jota käytetään verkkosivun sisällön muotoiluun, web-suunnittelijat tarvitsevat dynaamisemman tavan muuttaa sivun sisältöä sen mukaan, missä selaimet leijuvat tai napsauttavat. Selaimet voivat lukea ja tulkita Javascript-koodia muuttamalla verkkosivun muotoilua tai muita elementtejä käyttäjän vuorovaikutuksen perusteella.
Esimerkiksi sivun valikot muuttavat väriä aina, kun viet hiiren kunkin valikkokohdan päälle.

Web-sivulle upotettu PHP-koodi sallii dynaamisten painikkeiden, kuten oikein, toiminnan. Esimerkiksi Kommentit tällä sivustolla näkyvien artikkeleiden alaosassa olevaa painiketta ohjaa palvelimella toimiva PHP-koodi, joka lähettää kuhunkin artikkeliin lähetetyt kommentit.

PHP antaa myös verkonvalvojille mahdollisuuden luoda innovatiivisia ominaisuuksia, kuten ääretön vieritys, joka jatkaa uusien artikkeleiden lataamista vierittäessäsi alaspäin sivuston pääsivua.
Nykyaikaisten web-pohjaisten komentosarjakielien ansiosta nykyiset verkkosivut eivät ole enää vain staattisia, minkä kaikki HTML-koodit yksin sallivat.
Muut HTML-tunnisteet
Jos olet valmis aloittamaan omien HTML-tiedostojen luomisen, sinun on tiedettävä, kuinka käyttää yleisimpiä HTML-tunnisteita yllä kuvattujen perustunnisteiden lisäksi.
Seuraavassa on muutama esimerkki lisää HTML-tunnisteista, joita voit käyttää koodatessasi omia verkkosivujasi.
HREF linkkien lisäämiseksi
Upota linkki verkkosivusi sisään käyttämällä href.
Tämä linkittää tekstin "Etsi iPhonesi Hey Sirillä" URL-linkkiin, jonka olet lisännyt lainausmerkkeihin "href =": n jälkeen.
IMG SRC kuvien lisäämiseksi
Sinä pystyt lisää kuvia verkkosivulle käyttämällä img src.

Tämä vetää kuvan my-picture.jpg verkkopalvelimelta ja näyttää sen sivulla, johon olet sijoittanut tämän tunnisteen, jonka leveys on 150 pikseliä ja korkeus 120 pikseliä.
alt parametri näyttää tekstin "oma profiilikuva" selaimissa, jotka eivät pysty näyttämään kuvaa. Jos et sisällytä tyyli-parametria, kuva näytetään alkuperäisellä tarkkuudella, joka voi olla liian suuri tai liian pieni sivun alueelle, johon se upotetaan.
UL ja OL luodaksesi luetteloita
Jos haluat käyttää luettelossa luettelomerkkejä tai numeroituja luetteloita, voit tehdä tämän kahdella tunnisteella.
Seuraava koodi lisää numeroimattoman luettelon (luettelomerkit):
Käyttää
- luettelon alussa ja
Voit käyttää samaa lähestymistapaa numeroituun luetteloon käyttämällä
- joka tarkoittaa "tilattu luettelo".
Taulukoiden asettaminen
Verkkosuunnittelijat käyttivät verkkosivujen muotoiluun suuria taulukoita. Mutta CSS: n (CSS) tullessa tämä ei ole enää tarpeen. Sen sijaan CSS-tiedostot tallennetaan verkkopalvelimeen, ja HTML-sivut kutsuvat näitä tiedostoja määrittääkseen, kuinka muotoilla esimerkiksi marginaalit, kirjasinkoko ja värit ja paljon muuta.
Taulukot ovat kuitenkin hyödyllisiä esimerkiksi tietojen näyttämiseksi. Jos haluat lisätä taulukon, liitä sisällön alku kohtaan
ja lopeta seSulje kukin rivi merkillä
ja ja kukin yksittäinen sarakeotsikko merkillä ja . Jokainen tavallinen solu, liitä ja .
Nimi
Osoite
Puhelinnumero
Ryan Dube
100 Jones-kaistaa; Johnson City, TN
317-555-1212
Tämä tulostaa verkkosivulle seuraavasti:

Vain näiden peruselementtien avulla voit luoda hyödyllisiä staattisia verkkosivuja sisällön näyttämiseksi Internetissä. Kaikki mitä tarvitset, jos haluat tehdä siitä julkisen ja maailman nähtävissä, on a-rekisteröinti web-hosting-tili ja tallenna tiedostosi tilisi julkiseen kansioon.
Itse asiassa, oman verkkosivuston avaaminen on yllättävän helppoa, varsinkin jos päätät käyttää sisällönhallintaa alustan, kuten WordPress.
Google Chromen välimuistin, evästeiden ja selaushistorian tyhjentäminen
Chrome tallentaa erinomaisesti selaushistoriaasi, välimuistisi ja evästeesi selaimesi suorituskyvyn optimoimiseksi verkossa. Hänen on kuinka ...
Myymälähintojen täsmäytys: Kuinka saada verkkohinnat ostoksilla kaupassa
Kaupan ostaminen ei tarkoita, että sinun on maksettava korkeampia hintoja. Hintatakuun ansiosta voit saada online-alennuksia ...
Kuinka lahjoittaa Disney Plus -tilaus digitaalisella lahjakortilla
Jos olet nauttinut Disney Plus -puhelimesta ja haluat jakaa sen muiden kanssa, voit ostaa Disney + Gift -tilauksen ...
Opas asiakirjojen jakamiseen Google-dokumenteissa, Sheetsissa ja Slidesissa
Voit tehdä yhteistyötä Googlen verkkopohjaisten sovellusten kanssa. Tässä on opas jakamiseen Google-dokumenteissa, Sheetsissa ja Slidesissa käyttöoikeuksilla ...


