Google-taulukon upottaminen verkkosivustoon
Google Levyt Google Sankari / / November 20, 2020
Viimeksi päivitetty

Kyky upottaa Google Sheet verkkosivustolle voi olla arvokasta. Varsinkin kun haluat pitää lukijat ajan tasalla usein muuttuvista tiedoista.
Kyky upottaa Google Sheet verkkosivustolle voi olla arvokasta. Varsinkin kun haluat pitää lukijat ajan tasalla usein muuttuvista tiedoista.
Sinulla voi olla Google-taulukko, joka on muotoiltu kalenterimallilla, joka näyttää tulevat tapahtumat, joihin haluat yleisön osallistuvan. Tai jos olet opettaja, voit lähettää tehtäviä, yksityiskohtia ja eräpäiviä luokan verkkosivuston laskentataulukkoon. Aina kun päivität laskentataulukon, se päivittyy automaattisesti sivulla.
Riippumatta siitä, haluatko välittää reaaliaikaista tietoa lukijoille, Google Sheetsin upottaminen voi auttaa.
Kuinka muotoilla upotettu Google-taulukko
Ennen kuin voit upottaa oikein Google-taulukko verkkosivustolla, sinun on varmistettava, että se on alustettu oikein. Tässä on muutama huomioitava asia, kun luot tai muotoilet Google-taulukkoasi.
- Varmista, että ensimmäisellä rivillä on vain sarakkeiden nimet.
- Taitto ja muu tekstin muotoilu on hieno ja näkyy verkkosivulla.
- Pidä kaikki näytettävät tiedot yhdellä välilehdellä.
- Pidä laskentataulukon koko hallittavana.
Kaikki nämä muotoilukysymykset tulevat ilmeisemmiksi, kun upotat Google-taulukon verkkosivustollesi. Mutta etukäteen suunnitteleminen ja laskentataulukon jäsentäminen sopivaksi verkkosivullesi säästää paljon kokeiluja ja virheitä.
Jos käytät jotakin Google Sheetin malleista, muista poistaa kaikki ylärivit, jotta otsikot ovat aina ensimmäinen rivi.

Kun olet valmis, sinun tulisi muotoilla ja mitoittaa taulukko juuri niin kuin haluat sen näyttävän verkkosivustollasi.

Muista, että on helpompaa upottaa vain yksi arkki yhdestä välilehdestä. Voit julkaista koko laskentataulukon, mutta tämä sisältää välilehtiä sivullasi ja saattaa tehdä taulukossa liikkumisen liian monimutkaiseksi verkkosivustosi kävijöille. Joten suosittelemme, että pidät kaikki tiedot välilehdellä, jonka haluat upottaa verkkosivustoosi.
Julkaise verkkoon -toiminnon käyttäminen
Helpoin tapa upottaa Google-taulukko verkkosivustolle on Julkaise verkossa ominaisuus Google-laskentataulukoiden sisällä. Katsotaanpa, miten tämä toimii.
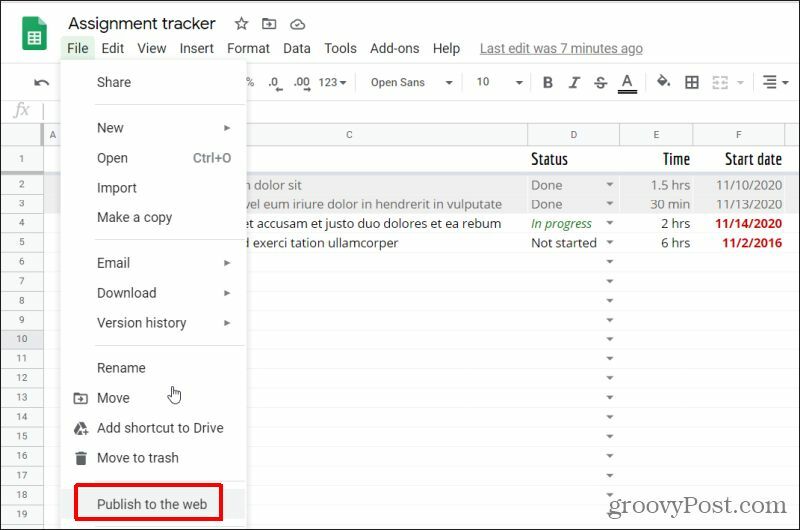
- Kun taulukko on alustettu asianmukaisesti, valitse Tiedosto valikosta. Valitse Julkaise verkossa.

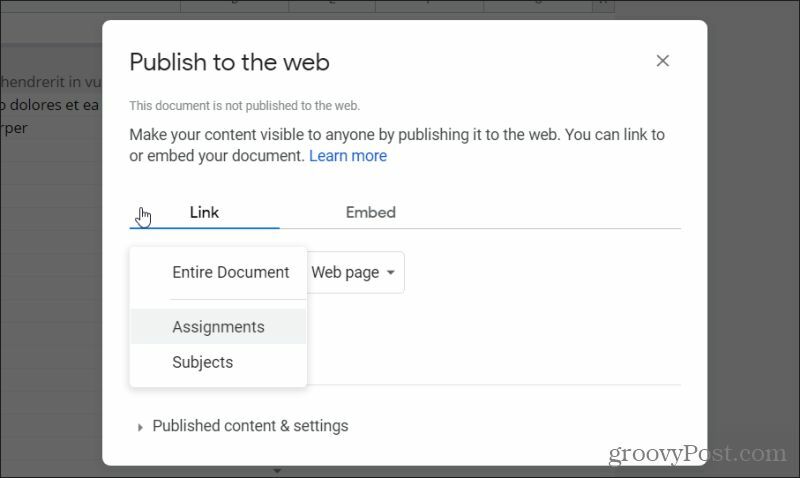
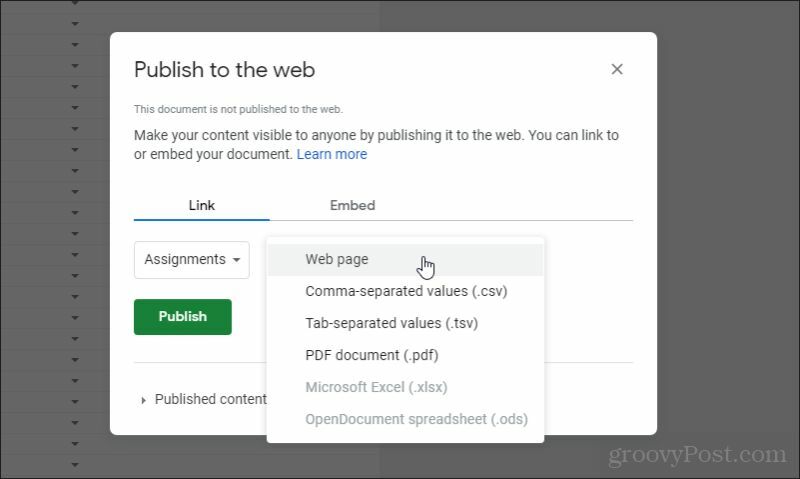
2. Valitse seuraavassa ikkunassa olevasta pudotusvalikosta Linkki ja valitse välilehti, jonka tiedot haluat upottaa verkkosivullesi.

3. Valitse seuraavaksi pudotusvalikko kohdasta Upottaaja varmista Nettisivu on valittu luettelosta (se pitäisi valita oletusarvoisesti).

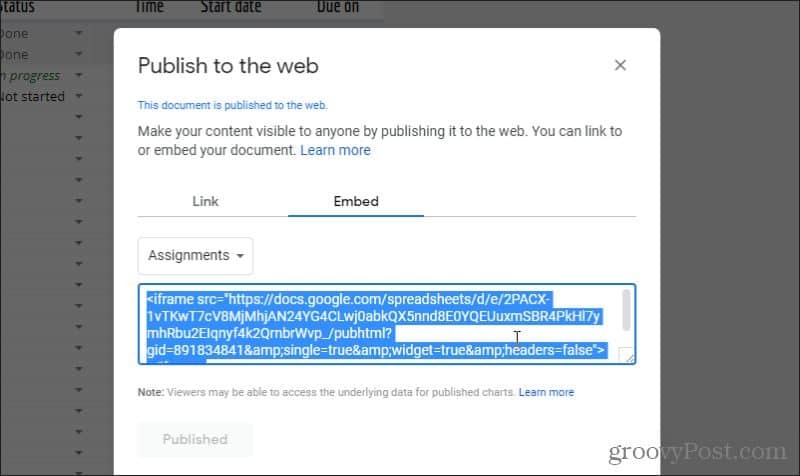
4. Valitse Julkaista -painiketta. Valitse ponnahdusikkunan vahvistusikkunasta OK. Julkaisu-ikkunan valinnat muuttuvat. Valitse Upottaa välilehti uudelleen. Korosta ja kopioi ikkunassa näkyvä upotuskoodi.

Nyt olet valmis liittämään tämän koodin omalle verkkosivustollesi upottaaksesi laskentataulukon.
Google-laskentataulukon upottaminen WordPress-verkkosivustoon
Nyt voit yksinkertaisesti kopioida kyseisen iframe-koodin ja sijoittaa sen sivun HTML-koodiin, johon haluat upottaa sen. Suora sivu näkyy sivulla missä tahansa.
Jos käytät WordPressiä, koodin upottaminen WordPressiin tarkoittaa, että sinun on syötettävä todellinen HTML-koodi sivusi kopioon.
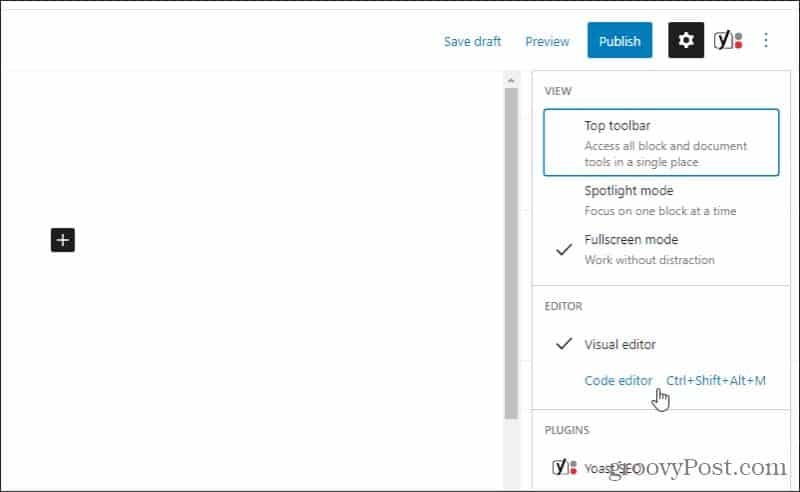
- Voit tehdä tämän muokkaamalla sivua, johon haluat upottaa Google Sheetin, valitsemalla kolme pistettä WordPress-editori-ikkunan oikeassa yläkulmassa ja valitsemalla Koodieditori alla Toimittaja -osiossa.

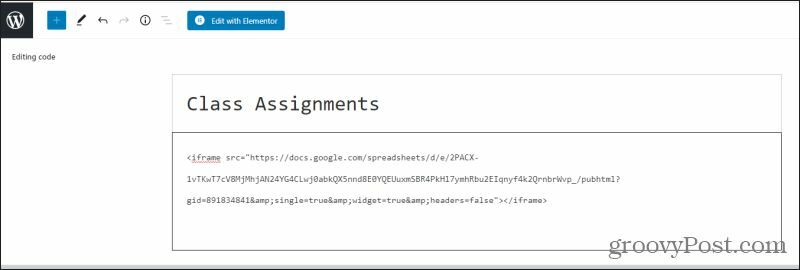
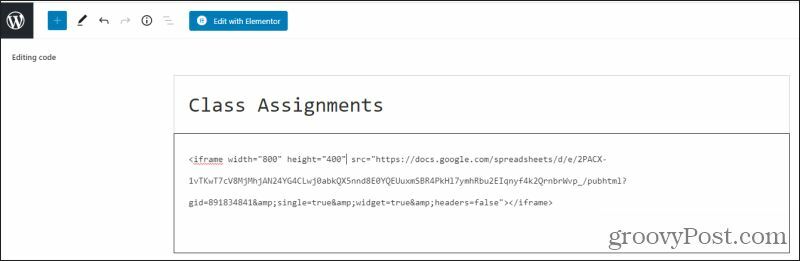
2. Liitä iframe-koodi Google Sheetsistä koodieditorinäkymässä sivun alueelle, johon haluat upottaa sen.

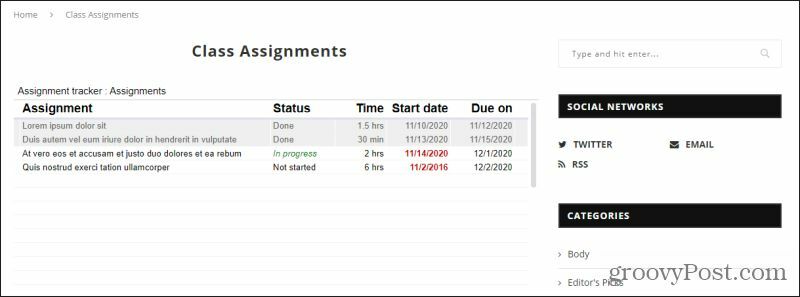
3. Tallenna luonnos ja valitse sitten Esikatselu nähdäksesi miltä taulukosi näyttää julkaistuna.

Kuten näette, upotetun laskentataulukon oletusnäkymä ei ole aina täydellinen. Mutta älä huoli, on olemassa tapoja, joilla voit muokata laskentataulukon ulkonäköä.
Upotetun Google-laskentataulukon mukauttaminen
Seuraava vaihe on varmistaa, että laskentataulukko on kooltaan sopiva sen verkkosivun mukaan, jolla se on. Iframe-koodilla teet tämän sijoittamalla tekstin leveys = ”xxx” ja korkeus = ”xxx” suoraan “iframe” -tekstin jälkeen.
Jos haluat tässä tapauksessa, että iframe-koko on 800 pikseliä leveä ja 400 pikseliä korkea, koodisi näyttäisi tältä.

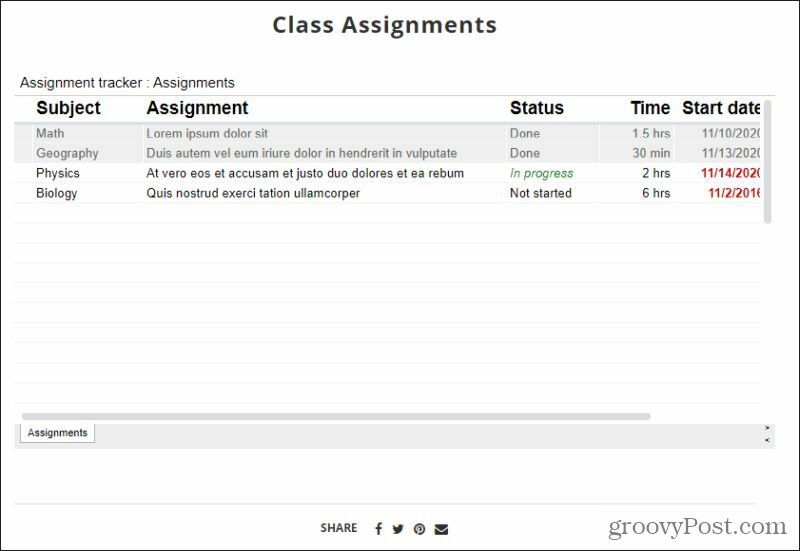
Tallenna luonnos ja esikatsele sitä uudelleen. Näet, että upotetun arkin koko on nyt paljon suurempi ja täyttää koko sivun haluamallaan tavalla.

Tämä toimii useimpiin tarkoituksiin. Muista kuitenkin, että jos käytät reagoivaa verkkosivustosuunnittelua, taulukko pysyy samankokoisena riippumatta siitä, kuinka lukija muuttaa ikkunan kokoa. Tämä tarkoittaa sitä, että jos he kutistavat selainikkunan alaspäin tai vierailevat sivustolla mobiililaitteella, taulukko saattaa ylittää muut sivuelementit, kuten sivuvalikot.
Voit todennäköisesti kiertää tämän käyttämällä CSS-koodia reagoivassa verkkosuunnittelussa, mutta se ei kuulu tämän artikkelin piiriin.
Upotettujen Google-taulukoiden päivittäminen reaaliajassa
Tässä Google-laskentataulukoiden upottaminen todella loistaa.
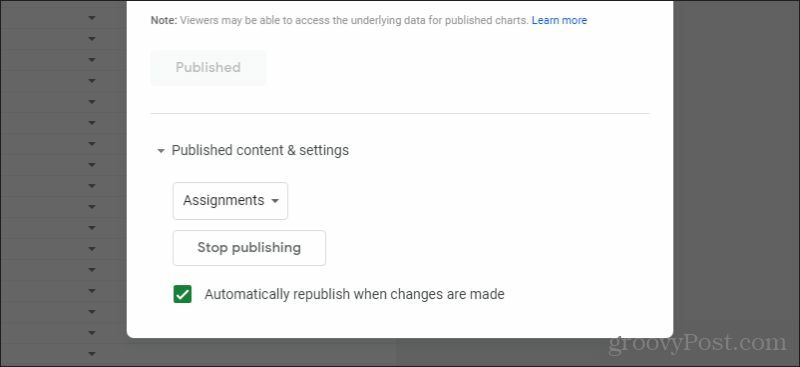
Varmistaaksesi, että automaattiset päivitykset toimivat, palaa takaisin Google-laskentataulukkoon ja avaa Julkaise verkkoon -ikkuna uudelleen. Alareunassa on osio Julkaistu sisältö ja asetukset. Valitse tämän vieressä oleva pudotusvalikko ja varmista Julkaise automaattisesti, kun muutoksia tehdään on valittu.

Kun tämä on käytössä, voit siirtyä lähdelaskentataulukkoon milloin tahansa ja tehdä muutoksia.

Aina kun teet muutoksia lähdeluetteloon, muutokset päivittyvät suoraan verkkosivulle.

Voit luultavasti kuvitella, kuinka hyödyllistä tämä voi olla taulukkoon tallentamiesi tietojen välittäminen nopeasti suurelle yleisölle.
Muut vaihtoehdot
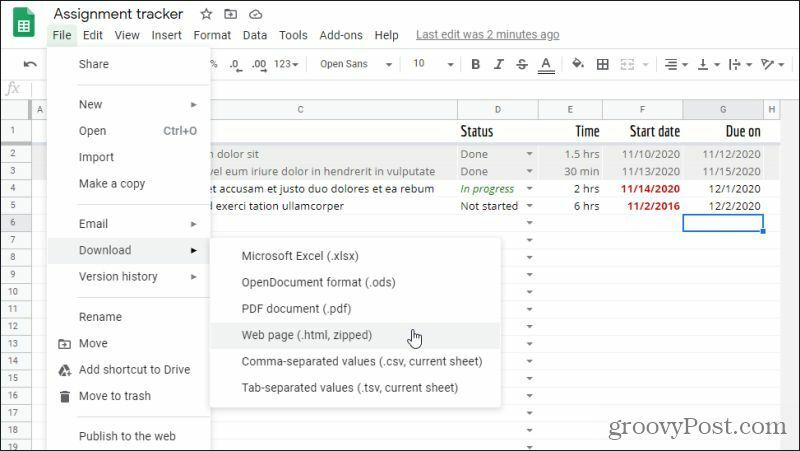
Sinulla on muita vaihtoehtoja saada Google-laskentataulukko verkkosivulle. Toinen lähestymistapa on valita Tiedosto valikossa ladataja valitse sitten Verkkosivu (.html, pakattu).

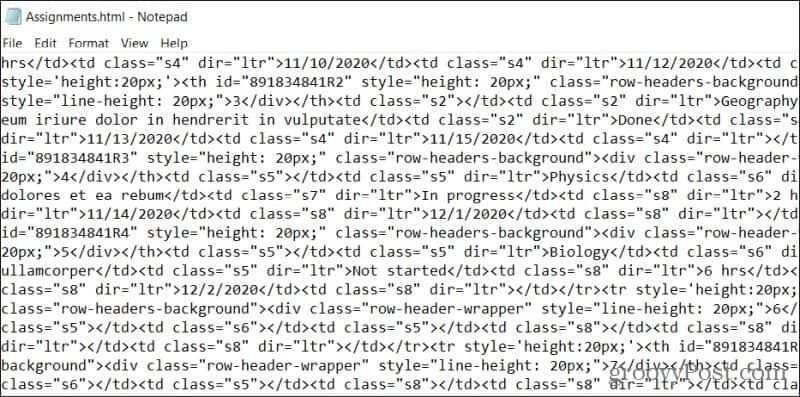
Tämä antaa sinulle kaiken HTML-koodin, joka sinun on upotettava jokainen välilehti laskentataulukkoon HTML-koodilla.
Suunnittelun näkökulmasta tässä lähestymistavassa on suuri ongelma. HTML-koodissa käytetty menetelmä laskentataulukon kopioimiseksi on
elementti ja siihen liittyvät tunnisteet.
Tämä on hyvin sotkuinen, arkaainen lähestymistapa laskentataulukon esittämiseen verkon kautta. Se ei myöskään tarjoa reaaliaikaisia päivityksiä muutoksista. Sinun on ladattava koodi uudelleen aina, kun teet muutoksia. Pahimmassa tapauksessa, jossa et välttämättä pysty käyttämään iframe-koodia, tämä on vaihtoehto.
Riippumatta lähestymistavastasi, Google-taulukon upottaminen verkkosivustolle voi olla erittäin tehokas tapa kommunikoida tärkeitä tietoja (ja tietojen muutoksia) hyvin suurelle yleisölle. Jos omistat verkkosivuston, suosittelemme, että opit tekemään sen ja otat sen käyttöön omalla verkkosivustollasi. On myös tapoja upota PowerPoint- tai Excel-taulukot verkkosivuillesi samoin, jos olet kiinnostunut.
Kuinka lahjoittaa Disney Plus -tilaus digitaalisella lahjakortilla
Jos olet nauttinut Disney Plus -sovelluksesta ja haluat jakaa sen muiden kanssa, voit ostaa Disney + Gift -tilauksen seuraavasti:
Opas asiakirjojen jakamiseen Google-dokumenteissa, Sheetsissa ja Slidesissa
Voit helposti tehdä yhteistyötä Googlen verkkopohjaisten sovellusten kanssa. Tässä on opas jakamiseen Google-dokumenteissa, Sheetsissa ja Slidesissa käyttöoikeuksilla



