Kuinka optimoida Facebook-sivusi visuaalista brändäystä varten: Sosiaalisen median tutkija
Facebook / / September 26, 2020
 Oletko mietitkö, miten optimoida uusi Facebook-sivun asettelu visuaalisesti?
Oletko mietitkö, miten optimoida uusi Facebook-sivun asettelu visuaalisesti?
10. maaliskuuta 2011 lähtien siitä tuli virallinen - uutta Facebook-sivun asettelua sovellettiin kaikkiin fanisivuihin. Nyt kun pöly on laskeutunut, vikoja on käsitelty ja joitain parannuksia tehty, järjestelmänvalvojat voivat nyt keskittyä kiinnittämään huomionsa hyödyntämään mitä Facebook on heille antanut, mikä on PALJON näytön kiinteistöjä!
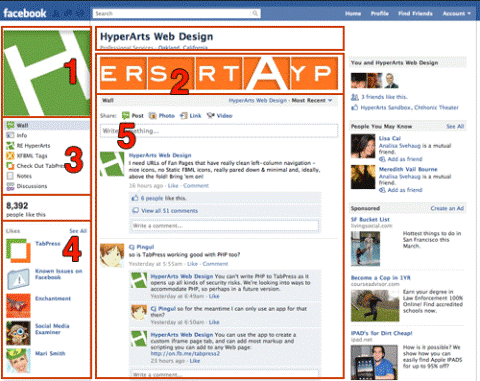
Pohjimmiltaan uusi sivuasettelu antaa yli kaksi kolmasosaa käytettävissä olevasta näyttötilasta tuotemerkeille (katso punaiset ruudut alla olevassa kuvassa), Facebook varaa vain kapean sinisen kaistansa yläosaan ja oikeaan sarakkeeseen omaa sisältöään varten.

Tämä uusi ulkoasu laajentaa huomattavasti yritysten brändäysmahdollisuuksia. Nyt voit luoda Facebook-läsnäolo, joka on täydellisempi tuotemerkki ja yhtenäinen kuin oli mahdollista vanhassa asettelussa. Aikaisemmin visuaalisen brändäyksen ainoat mahdollisuudet olivat profiilikuva ja mukautetut välilehdet.
Kyse on brändäyksestä strategia enemmän kuin suunnittelu!
Toisin kuin muut artikkelit jotka ovat keskittyneet viileisiin laskeutumisvälilehtiin, tämä artikkeli tulee tarkastele laajemmin käytettävissä olevia elementtejä ja niiden käyttöä yhdessä parhaan visuaalisen ja viestintää tehosteen.
Tämä artikkeli koskee ensisijaisesti profiilikuva (katso kuvan 1 yläpuolella), valonauha (# 2) ja välilehden navigointi (# 3), jonka luova käyttö voi johtaa visuaalisesti vakuuttavaan ja helposti navigoitavaan fanisivuun. Mutta esillä olevat tykkäykset (# 4) ja profiilikuvan pikkukuva (# 5) tarjoaa myös mahdollisuuksia brändäykseen ja kiinnittää huomiota.
Profiilikuva - tärkein visuaalinen elementti
Profiilikuva on tuotemerkkisi keskeinen visuaalinen identiteetti, joka sijaitsee paikassa, jossa verkkosivustoilla näet tuotemerkin logon. Sinä haluat anna sille visuaalinen paino, koska se vie sivun "virtakulman".
Profiilikuvan suurimmat sallitut mitat ovat 180 x 540 kuvapistettä. Koska välilehden navigointi on kuitenkin suoraan profiilikuvan alapuolella, sivun järjestelmänvalvojien pitäisi tasapainota kuvan korkeus ja pidä sivunavigointi taiton yläpuolella.
Sivun järjestelmänvalvojien on oltava tietoisia siitä, että profiilikuvassa olevat viestit ovat tasapainossa sen kanssa, miten se vaikuttaa välilehden navigoinnin sijaintiin. Kuten verkkosivustoilla, haluat pitää tärkeimmät tiedot sivun yläosassa.
Profiilikuvan ja valoliuskan pitäisi toimia yhdessä
Koska valonauha on heti profiilikuvan oikealla puolella, suunnittelijoiden tulisi mieti, miten kukin vaikuttaa ja vahvistaa toisiaan. Manchesterin kirjastot -sivu on hyvä esimerkki, mutta on monia muita.

Ja älä unohda profiilin pikkukuvaa!
Pikkukuva on kuva, joka seuraa kaikkia viestejäsi ja kommenttejasi sivujen seinille - joten se on sinun "mini-logo", ja se tulisi muotoilla huolellisesti.
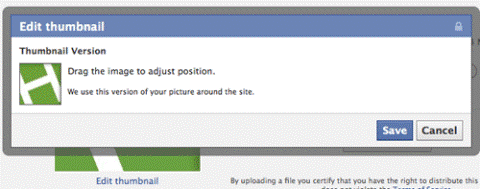
Pikkukuva näyttää oletuksena vain osan profiilikuvastasi. et voi luoda ja ladata kuvaa nimenomaan pikkukuvaa varten. Kuitenkin sinä voimuokkaa pikkukuvaa kautta “muokkaa sivua> profiilikuva> muokkaa pikkukuvaa”:

Vedä sitä vain laatikkoon, kunnes olet tyytyväinen tulokseen. Jos profiilikuvasi on:

Sinä haluat tätä:

Ei tätä:

Valonauha - Rullaa satunnaisuudella!
Kun Facebook lisäsi valonauhan faneille, monet nauttivat sen käytöstä luoda saumaton tuotemerkki, joka sisältää profiilikuvan ja valonauhan. He olivat kuitenkin pettyneitä huomatessaan, että toisin kuin henkilökohtaisissa profiileissa, valokuvaliuskan viisi kuvaa sekoitettiin joka kerta, kun sivu latautui.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoelmaan, kun he jakavat todistetut strategiansa. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Ryhdy yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!Mutta monet sivut ovat nopeasti mukautuneet ja hyödyntäneet tätä satunnaisuutta ja valinneet viisi kuvaa, jotka toimivat missä tahansa järjestyksessä.
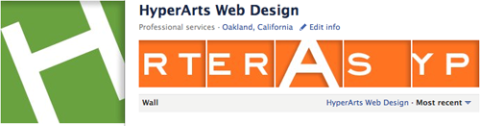
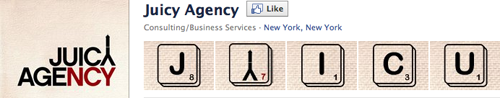
HyperArts ja Mehukas virasto korosta satunnaisuutta:


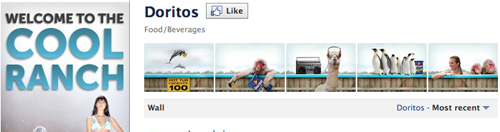
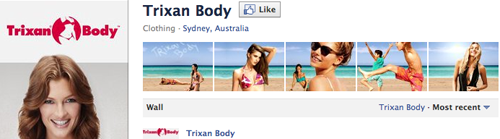
Vaikka muut tuotemerkit käyttävät kuvia, jotka eivät ole riippuvaisia niiden tilaamisesta:



Kuten näette, valonauhan viiden kuvan satunnaisuuden valvonta on suunnittelu- / viestintähaaste, johon tuotemerkkien ja heidän suunnittelijoidensa tulisi tarttua. Se on mahdollisuus ole luova sääntöjen mukaisesti.
Välilehtien navigointi - jotain menetetty, paljon saavutettu
Välilehden navigoinnin siirtäminen vasempaan sarakkeeseen oli luultavasti epätoivottavin muutos fanisivun asettelussa. Järjestelmänvalvojien mielestä heidän sivunavigointinsa oli alennettu huonommaan näkyvyyteen.
Mutta kolikolla on toinenkin puoli. Kuuden sinisen välilehden sijasta, joiden nimet usein katkaistaan merkkirajoitusten vuoksi, sinulla on nyt 36 merkkiä työskennellä ja mukautetut kuvakkeet.
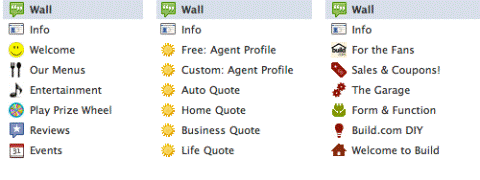
Kun luot omia iFrame-sovelluksia, sinä pystyt luo sovelluksen välilehden kuvake välilehden navigointiin, siten yhdistämällä navigointi visuaalisesti sivun muihin visuaalisiin elementteihin tai käyttämällä "idiogrammeja" (esim. kuva haarukasta "valikko" -välilehden vieressä) vahvistaa välilehden sisältöä.
Pidä navigointi karsittuina!
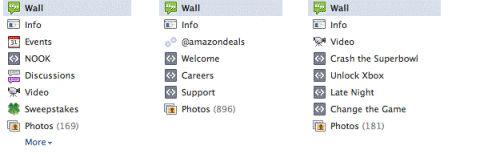
Sivujen pitäisi Vältä navigointia, joka on täynnä liian monta välilehteä (erityisesti välilehdet, joissa sisältöä on vähän tai ei lainkaan), kuvakkeet, joiden laatu ja muotoilu vaihtelevat huomattavasti (nuo harmaat staattiset FBML-kuvakkeet näyttävät nyt vanhentuneilta ja hieman rumailta) ja satunnaisessa järjestyksessä pikemminkin merkitys.

Yllä olevissa esimerkeissä - ja muista, että nämä ovat suurilta tuotemerkeiltä - on tapahtumavälilehtiä, joissa ei ole tapahtumia, sovelluksia, joissa ei ole kuvakkeita, paljon vanhentuneita staattisia FBML-kuvakkeita jne. Nämä tuotemerkit eivät koskaan olisi niin huolimattomia verkkosivustonsa navigoinnissa!
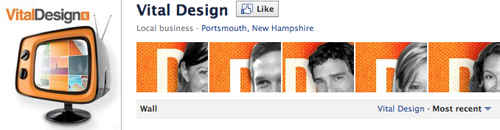
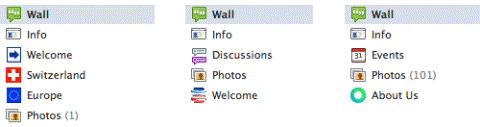
Sivujen suhteen ovat kiinnittäen huomiota niiden navigointiin, oli sivuja, jotka menivät pared-down- ja minimal…

… Ja muut, jotka käyttivät mukautettuja kuvakkeita (joita voit tehdä iFrame-sivun välilehtiä luodessasi) yhtenäisen ilmeen luomiseksi:

Suositellut tykkäykset - mahdollisuuksia tuotemerkkien väliseen tuotekehitykseen ja kumppanuuksiin
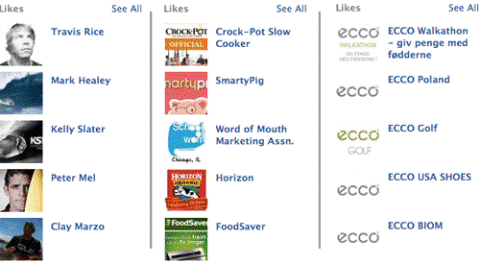
Tykkäämismäärän alapuolella olevan vasemman sarakkeen "Esitetyt tykkäykset" -alue tarjoaa upean mahdollisuuden tuotemerkkeihin korosta muita sivuja he omistavat, kumppanisivut tai kiinnostuksen kohteet:

Järjestelmänvalvojilla on paljon valvontaa Esitetyt tykkäykset.
Kohdassa "muokkaa sivua> suositellut" voit valita tykkäsi sivuistasi (nämä ovat sivuja, jotka omistat sivu on tykännyt, ei henkilökohtaista profiiliasi) näkyy vuorotellen viittä sivua.

Nouto: Harkitse visuaalisen brändin kaikkia elementtejä
Koska vanha asettelu salli vain profiilikuvan ja mukautettujen välilehtien visuaalisen brändäyksen, siihen visuaalisen brändäyksen vastuuhenkilöiden oli todella kiinnitettävä huomiota.
Mutta se on uusi päivä ja uusi ulkoasu - raikas ja puhdas - niin Katso kaikki ajattele luovasti ja käytä niitä kaikkia yhdessä vahvan ja pakottavan läsnäolon osoittamiseksi!
Mitä mieltä olet näistä muutoksista? Jos sinulla on kysyttävää tai kommentteja, jätä ne alla olevaan kenttään.



