Kuinka lisätä Facebook-asiakaskeskustelu verkkosivustollesi: Sosiaalisen median tutkija
Facebook Työkalut Facebook Chat Facebook / / September 26, 2020
 Haluatko paremman tavan olla yhteydessä potentiaalisiin asiakkaisiin?
Haluatko paremman tavan olla yhteydessä potentiaalisiin asiakkaisiin?
Tiesitkö, että Facebook Messenger helpottaa live-chat-widgetin upottamista sivustoosi?
Messenger Customer Chat -laajennuksen avulla voit käydä live-keskustelua sivuston kävijöiden kanssa.
Tässä artikkelissa oppia lisäämään Facebook Messenger -asiakas chat -widget sivustoosi.

Miksi käyttää Messengerin asiakaskeskustelua verkkosivustollasi?
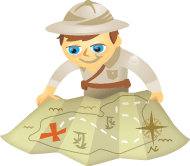
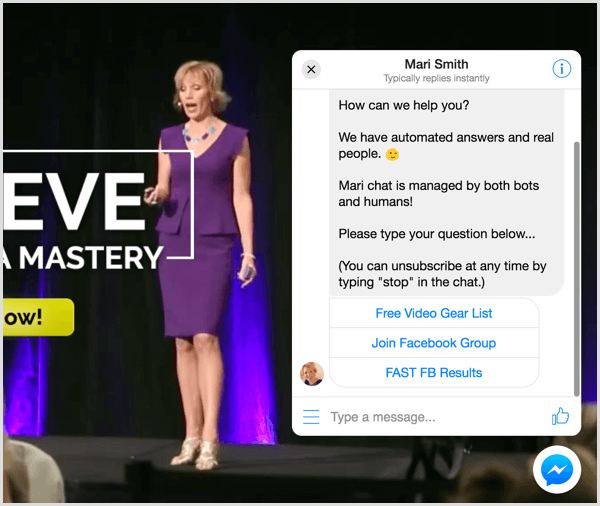
Asiakkaan live-chat on pieni kelluva kuvake, joka yleensä näkyy verkkosivuston oikeassa alakulmassa. Kuten perinteinen live-chat-ohjelmisto, voit asentaa Messenger-asiakas chat-laajennus verkkosivustollasi.
Tämän laajennuksen avulla kaikkien Messenger-tilillä olevien verkkosivuston kävijöiden on helppo käydä live-keskustelua ihmisen kanssa, jättää viesti ja olla vuorovaikutuksessa sinun Messenger-botti.

Facebook ei veloita sinulta mitään tämän asiakas chat -widgetin asentamisesta. Sinun ei tarvitse edes olla Messenger-botti. Ainoa vaatimus on Facebook-sivu.
Ennen kuin puhumme Messenger-live-chat-ominaisuuden asettamisesta ManyChatin ja Chatfuelin avulla, tarkastellaan muutamia syitä, miksi sinun pitäisi käydä live-chat sivustossasi.
Hallitse keskusteluja sivusi postilaatikossa
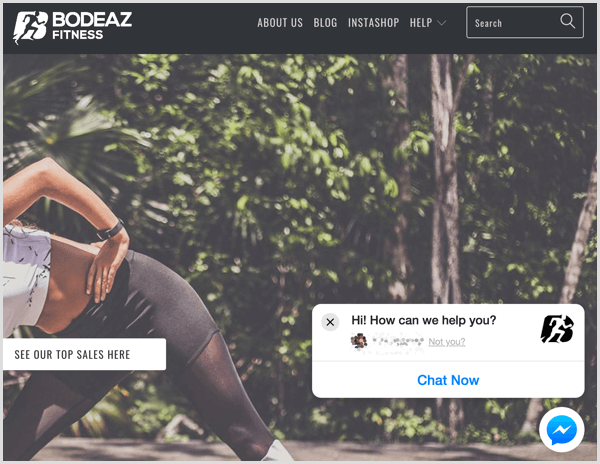
Kaikki verkkosivustosi Messenger-chat-widgetin kautta lähetetyt viestit näkyvät automaattisesti Facebook-sivun Saapuneet-kansiossa.

Voit myös lukea kävijöiden viestejä ja vastata niihin mobiililaitteellasi ilmaisen Facebook Page Manager -sovelluksen kautta, joka on käytettävissä Sovelluskauppa ja Google Play.
Paranna asiakaspalvelua
Facebookin mukaan 53% ihmisistä ostavat todennäköisemmin yrityksen kanssa, josta he voivat viestiä suoraan. Perinteisen live-chatin avulla voit käydä chat-keskustelun vain tietyllä sivustolla. Messenger-chatissa voit kuitenkin aloittaa keskustelun työpöydällä ja jatkaa sitä myöhemmin mobiililaitteellasi Messengerin kanssa myöhemmin.
Tarjoa välittömät automatisoidut vastaukset
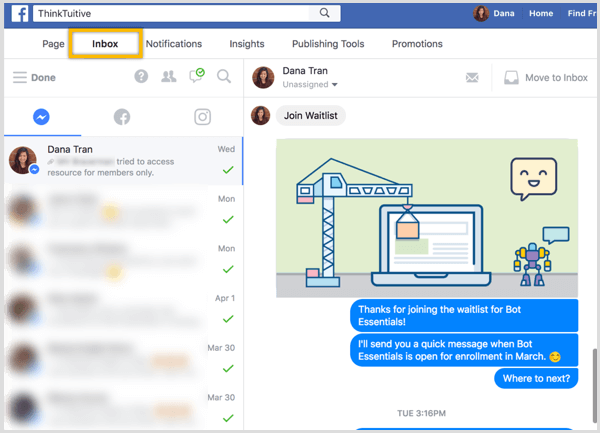
Messenger Chat -widgetin avulla kävijät voivat esittää kysymyksiä suoraan verkkosivustollasi ja voit jatka keskusteluja potentiaalisten liidien kanssa reaaliajassa.

Jos sinulla ei ole ympärivuorokautista tukitiimiä vastaamaan asiakkaiden kysymyksiin, rakenna Messenger-botti Messenger-chat-widgetisi tehostamiseksi ja vastaa usein kysyttyihin kysymyksiin.
Voit antaa vierailijoille mahdollisuuden muuntaa kävijät liideiksi tilaa Messenger tai sähköpostiuutiskirje, toimittaa lyijymagneettejatai tarjota linkkejä hyödylliseen sisältöön kun he odottavat ihmisen vastausta.

Katsotaan nyt, kuinka Messenger-asiakas chat-ominaisuus määritetään Chatfuelin ja ManyChatin kanssa.
# 1: Määritä Messenger Chat verkkosivustollesi Chatfuelin avulla
Vaikka sitä ei vaadita, on tehokkaampaa, että Messenger-botti lähettää käyttäjille tervehdyksen, kun he aloittavat live-keskustelun Messenger-asiakas chat-laajennuksen kautta.
Joten aloitetaan luomalla tämä tervehdysviesti Chatfuel. Jos et ole aiemmin käyttänyt tätä työkalua, tutustu tähän videoon saadaksesi lisätietoja kirjautumisesta ja rakenna yksinkertainen botti Chatfuelin kanssa.
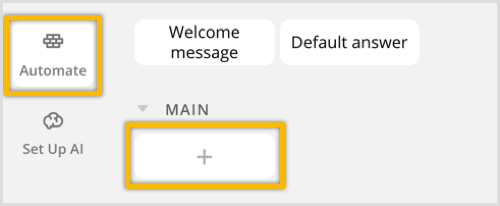
Kun olet kirjautunut sisään, napsauta Automaattinen-välilehteä. Sitten napsauta + -merkkiä luoda uuden lohkon.

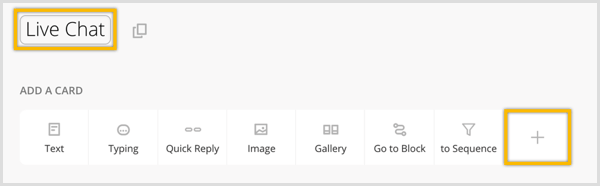
Pidä asiat järjestyksessä, napsauta lohkon otsikkoa ja nimeä se uudelleen "Live Chatiksi". Lisää kortti -kohdassa napsauta + -merkkiä.

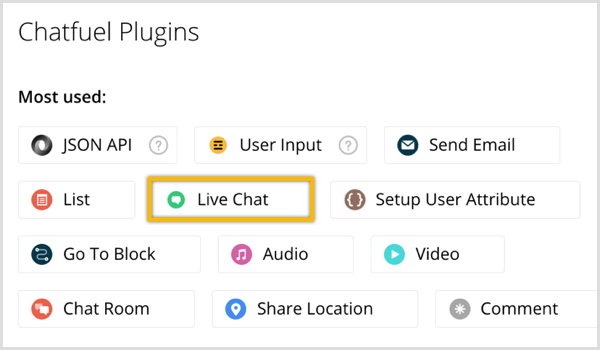
Valitse ponnahdusikkunassa napsauta Live Chat lisätä live-chat-laajennuksen.

Tämä laajennus poistaa robotin tekoälyn ominaisuuden käytöstä väliaikaisesti, kun käydään suoraa keskustelua käyttäjän kanssa. Aina uuden chat-istunnon aikana saat myös push-ilmoituksen Messenger-botiltasi.
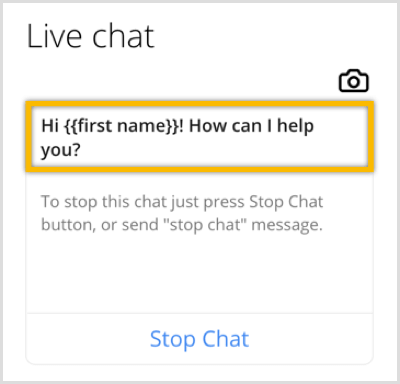
Nyt muokkaa oletusaloitusviestiä ("Aloitit keskustelun operaattorimme kanssa"). Kirjoita esimerkiksi "Tervetuloa {{etunimi}}! Kuinka voin olla avuksi?" Kun lisäät kiharat hakasulkeet etunimen jälkeen, botti kertoo, että käyttäjän etunimi lisätään tervetuloviestiisi. Facebook toimittaa nämä tiedot automaattisesti, joten sinun ei tarvitse pyytää käyttäjää täyttämään lomaketta tai täyttämään tätä perustietoa.

Voit myös Tarkista ja muokkaa aloitusviestin kuvausta ja pysäytysviestiä. Tässä opetusohjelmassa käytämme vain oletuksia.
Nyt napsauta Link-kuvaketta sivun yläosassa lohkon nimen vieressä.

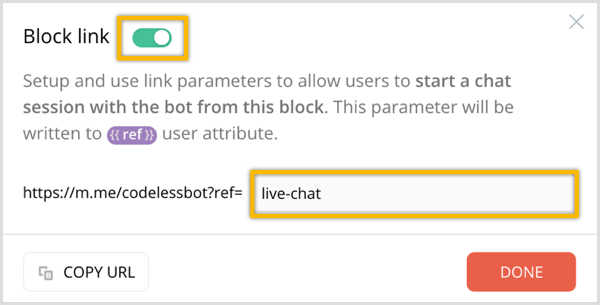
Avautuvassa ikkunassa kytke Estä linkki -vaihtoehto päälle. Sitten kirjoita viittauslinkki ja muista, että kirjoitit. Sitten napsauta oranssia Valmis-painiketta.

Nyt kun olet luonut tervehdysviestin, seuraava vaihe on luoda koodiMessenger-chat-laajennusta varten.
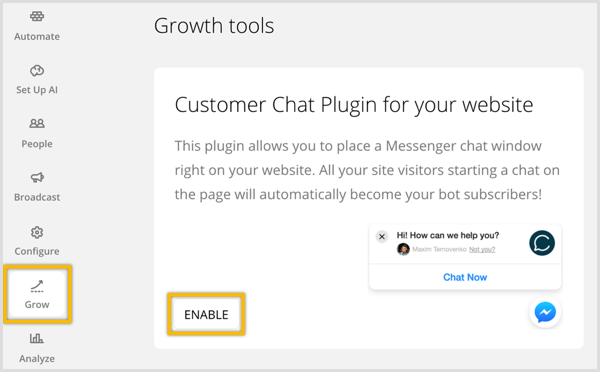
Napsauta Kasvaa-välilehteä vasemmassa sivupalkissa. Kasvutyökalut-sivulla löytää Web-sivustosi asiakaskeskustelulaajennus ja napsauta Ota käyttöön sen alla.

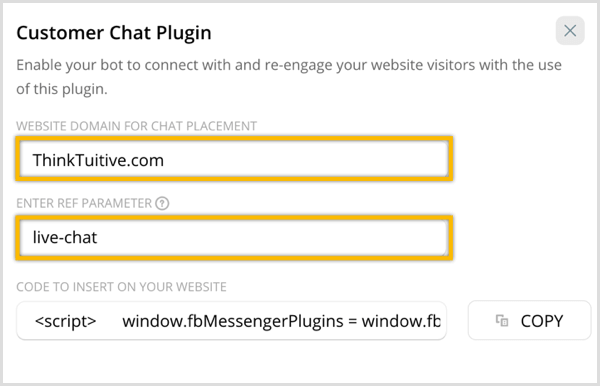
Valitse ponnahdusikkunassa kirjoita verkkosivuston URL-osoite mihin aiot asentaa tämän Messenger-chat-laajennuksen. Sitten kirjoita ref-parametri lisäsit yllä. Kun käyttäjä aloittaa live-keskustelun Messenger-chat-laajennuksesi kanssa, botti lähettää käyttäjille tämän viestilohkon, joka sisältää live-chat-laajennuksen.

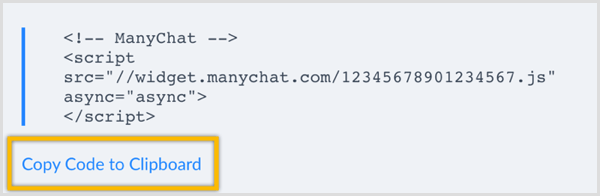
Tämän chat-laajennuksen koodi luodaan automaattisesti sinulle, joten Napsauta Kopioi kopioidaksesi sen leikepöydälle. Liitä tämä koodi sitten WordPress-sivustosi Otsikko-osioon. katso lisätietoja alla olevasta osiosta 3.
Advanced Hack: Muokkaa Messenger Chat -widgetiäsi
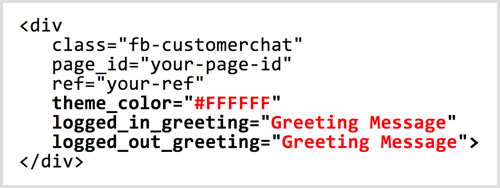
Tiesitkö, että voit lisätä muutaman rivin tähän koodiin parantamaan Messenger-chat-widgetiäsi entisestään? Näin luoma laajennus näyttää:

Lisäämällä koodia voit mukauttaa chat-laajennuksen seuraavasti:
- Vaihda teeman väri vastaamaan tuotemerkkiäsi.
- Näytä erilainen tervehdys ihmisille, jotka ovat kirjautuneet Facebookiin vs. ne, jotka eivät ole kirjautuneet Facebookiin.
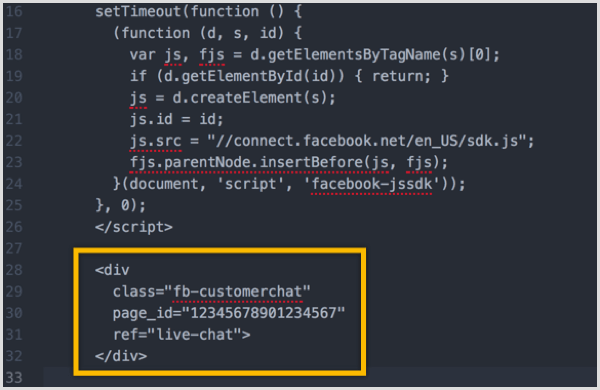
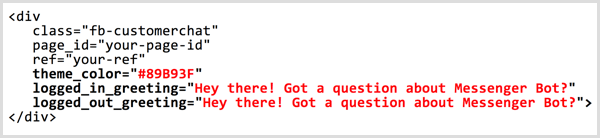
Voit tehdä nämä muutokset liitä Chatfuelista luotu koodi muistikirjaan tai tekstieditoriin. Etsi alla oleva keltainen koodinpätkä.

Tässä katkelmassa lisää kolme lihavoitua riviä alla:

Korvaa #FFFFFF käytetyn värin hex-koodilla teema. (Löydät heksavärikoodit työkalulla, kuten VäriHexa.) Korvaa "Tervehdysviesti", jos haluat muokata kahta tervehdystä.
Oletetaan esimerkiksi, että haluat muuttaa oletusarvoisen Facebookin sinisen vihreän teeman ja vaihtaa oletus tervehdysviestiksi ”Hei! Kuinka voimme auttaa sinua?" yrityksesi toimintakehotukseen. Tässä on koodi, jonka voit lisätä chattiin:

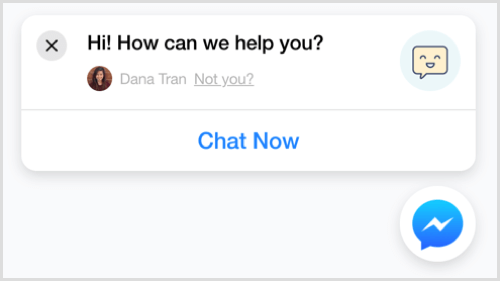
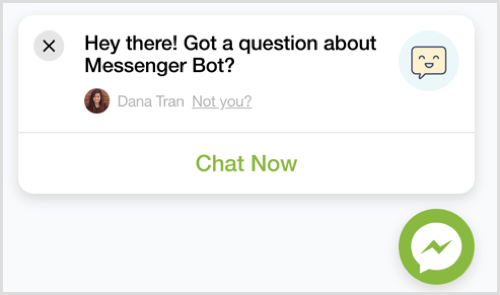
Chat-widget näyttäisi nyt tältä:

# 2: Määritä Messenger Chat verkkosivustollesi ManyChatin avulla
Messenger-live-chat-ominaisuuden määrittäminen MonetChat, Kirjaudu sisään ja napsauta Kasvutyökalut-välilehteä vasemmassa sivupalkissa. Jos et ole aiemmin käyttänyt tätä työkalua, tutustu tähän videoon saadaksesi lisätietoja kirjautumisesta ja rakentaa yksinkertainen botti ManyChatin kanssa.

Seuraava, Napsauta Uusi kasvu -työkalua sivun yläosassa.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoukseen, kun he jakavat todistetut strategiansa. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Tule yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!
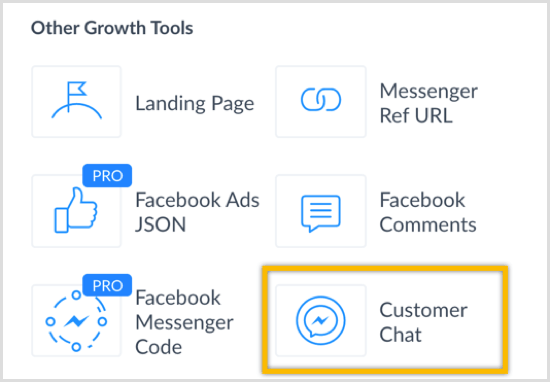
Liukuvassa ikkunassa napsauta Asiakaskeskustelu.

Pidä asiat järjestyksessä, nimeä tämä kasvutyökalu uudelleen Live Chatiksi ja sitten napsauta sinistä Tallenna-painiketta.

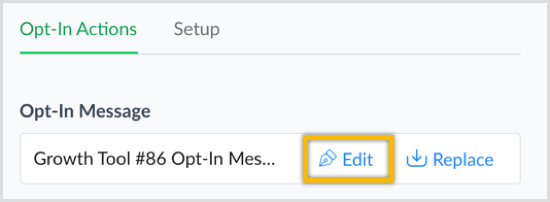
Seuraava, napsauta Muokkaa muokata valintaviestiä. Tämän viestin käyttäjät saavat, kun he napsauttavat chat-widgetiä aloittaakseen uuden keskustelukeskustelun.

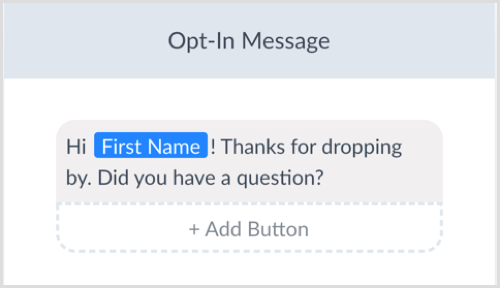
Muuta ilmoittautumistekstin tekstiä jotain sellaista kuin "Hei! Kiitos vierailustasi. Onko sinulla kysyttävää? "

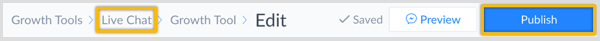
Napsauta Julkaise sivun yläosassa ja sitten napsauta Live Chat palata kasvutyökaluun.

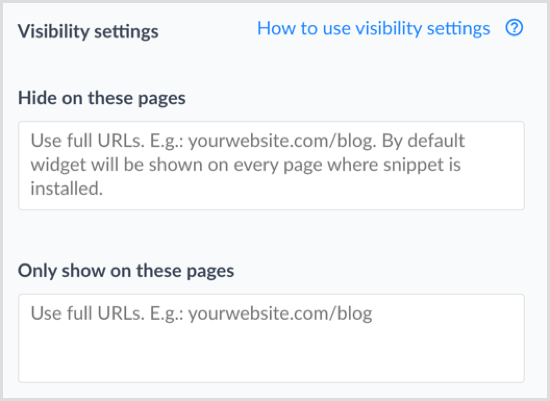
Nyt napsauta sinistä Seuraava-painiketta ja päättää missä haluat chat-widgetin näkyvän. Jätä nämä kentät tyhjiksi, jos haluat chat-widgetin näkyvän jokaisella sivustosi sivulla.

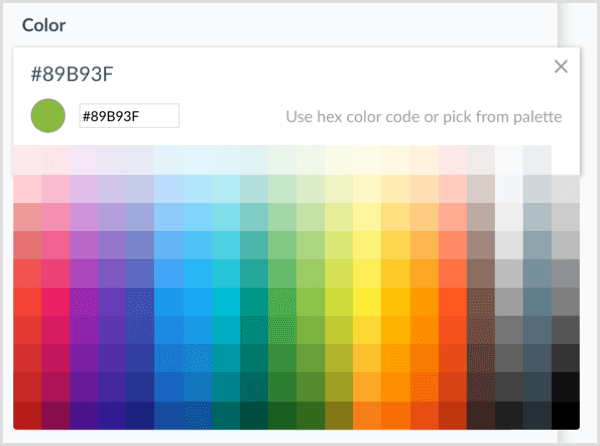
Jos haluat muuta widgetin väriä, kirjoita heksakoodi tai valitse väri paletista. Huomaa, kuinka chat-widget ja käyttäjän viestikuplan väri muuttuvat oikeanpuoleisessa esikatselussa.

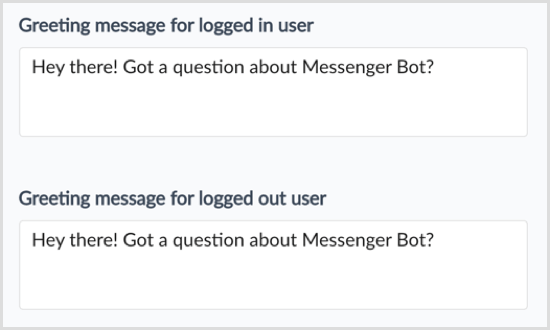
ManyChat antaa sinulle myös mahdollisuuden muokkaa tervehdysviestiä käyttäjille, jotka ovat kirjautuneet sisään Facebookiin, ja niille, jotka ovat kirjautuneet ulos Facebookista.

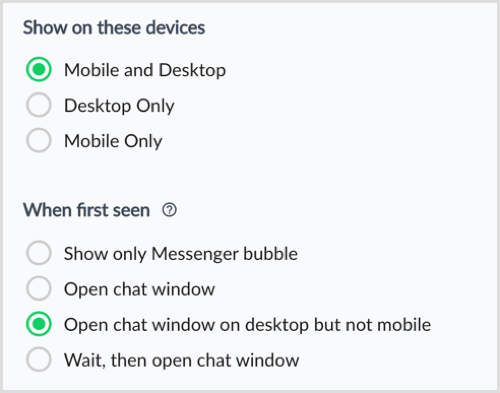
Seuraava, valitse, näkyykö chat-widget mobiililaitteella ja / tai työpöydällä. Myös, Valitse, miten asiakas chat -widgetin pitäisi toimia, kun henkilö näkee sen ensimmäisen kerran verkkosivustollasi.

Nyt kun olet määrittänyt muutokset, Vaihda widget luonnoksesta aktiiviseksi sivun oikeassa yläkulmassa.

Voit asentaa Messenger-chat-widgetin verkkosivustollesi Napsauta sinistä Install JavaScript Snippet -painiketta.

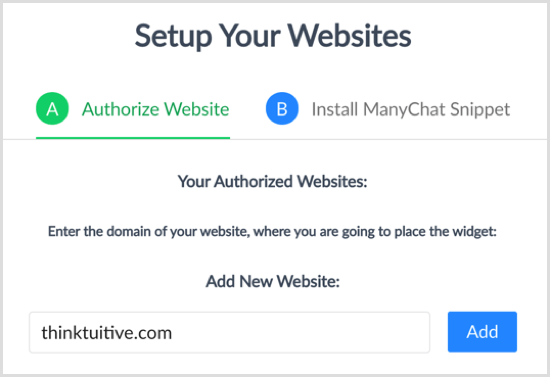
Kirjoita verkkosivuston URL-osoite mihin asennat tämän chat-laajennuksen ja napsauta Lisää. Sitten napsauta Seuraava.

ManyChat luo automaattisesti koodin, jonka haluat liittää verkkosivustoosi. Napsauta Kopioi koodi leikepöydälle.

# 3: Asenna koodi WordPress-sivustoosi
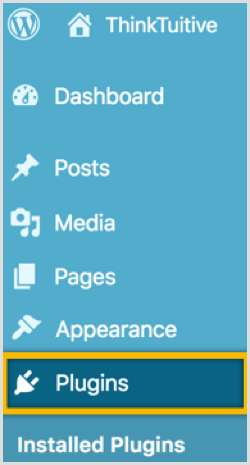
Kun olet määrittänyt Messenger-chat-ominaisuuden Chatfuelilla tai ManyChatilla, viimeinen vaihe on asentaa koodi verkkosivustollesi. Jos käytät WordPressiä, navigoi kojelautaan ja napsauta Plugins vasemmanpuoleisessa valikossa.

Sitten napsauta Lisää uusi -painiketta sivun yläosassa.

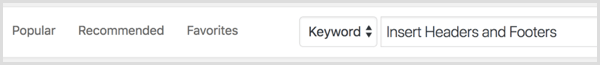
Kirjoita hakukenttään etsi ilmaisia Lisää Otsikot ja alatunnisteet -laajennus.

Napsauta painiketta asenna laajennus ja napsauta sitten uudelleen aktivoi laajennus.

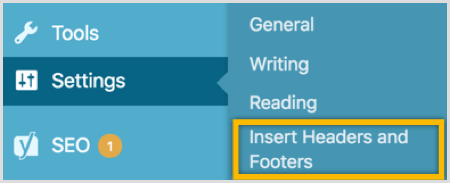
Vasemmalta sivupalkilta, napsauta Asetukset ja valitse Lisää otsikot ja alatunnisteet.

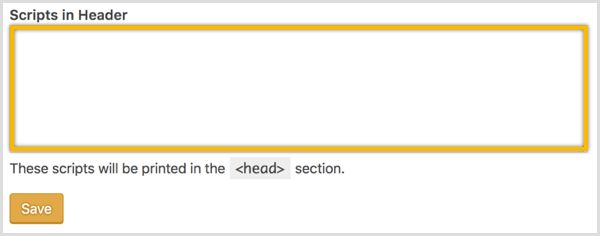
Lopuksi, liitä Messenger-chat-koodi komentosarjan otsikkoon ja napsauta Tallenna.

Jos sinä Päivitä sivu, sinun pitäisi nyt nähdä Messenger-chat-laajennus ilmestyvän sivustollesi.
Kärki: Jos käytät Leadpagesia, upota widget seuraavasti:
- Lisää Leadpages-URL valtuutettujen verkkosivustojen (ManyChat) tai verkkosivustojen luetteloon (Chatfuel).
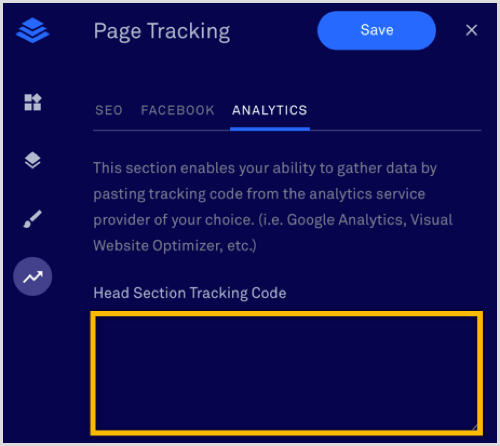
- Liitä sitten HTML-koodi Headpage-seurantakoodiruutuun Leadpagesin sisällä.

Muut hyödylliset resurssit
Chatfuel-asiakaskeskustelu
Jos rakennat Messenger-bottia Chatfuelin avulla, voit myös nopeasti Asentaachat-widget WordPress-sivustollasiChatfuel Customer Chat -laajennuksen avulla.

Chatfuel ja Koodin päällikkö (teknologiayritys, joka on rakentanut Messenger-chatbotit World Surfing League, Online News Association ja muut globaalit tuotemerkit), kehitti tämän laajennuksen. Voit ladata tämän ilmaisen laajennuksen ja löytää asennusohjeet täältä WordPress-sivu.
Messenger Saapuneet
Vastaanottaja vastata käyttäjille jotka ovat lähettäneet yrityksellesi viestin, voit joko käytä Facebook-sivusi Saapuneet-linkkiä tai lataa virallinen Facebook Pages Manager -sovellus iOS: llä tai Androidilla.

Jos käytät ManyChatia, voit myös vastata käyttäjille Live Chat -välilehdeltä. ManyChatilla ei ole sovellusta, mutta heidän live-chat-sivunsa näyttää hyvältä mobiililaitteella.

Asiakaskeskustelulaajennuksen dokumentaatio
Jos haluat lisätietoja asiakaskeskustelulaajennuksen muokkaamisesta (jos olet hieman teknisesti taitavampi), tutustu virallinen Facebook-dokumentaatio yksityiskohtia varten.
Johtopäätös
Tarjoamalla verkkosivustosi kävijöille kätevän tavan kommunikoida yrityksesi kanssa Messenger Live Chat -laajennuksen avulla, voit:
- Ratkaise nopeasti tuotteeseen tai palveluun liittyvät huolenaiheet.
- Vastaa potentiaalisten ostajien ja asiakkaiden kysymyksiin.
- Tarjoa kävijöille enemmän asiaankuuluvia ja hyödyllisiä tietoja.
Teet tämän myös Messengerillä, ilmaisella alustalla, jota tällä hetkellä käyttää yli 1,3 miljardia ihmistä, ja ihmisten ja yritysten välillä lähetetään yli 2 miljardia viestiä kuukaudessa.
Mitä mieltä sinä olet? Onko sinulla Messenger-botti? Halusitko asentaa Messenger Live Chat -laajennuksen verkkosivustollesi? Ole hyvä ja jaa ajatuksesi alla olevissa kommenteissa.



