Sosiaalisen osuuden painikkeiden mukauttaminen lisääntyneelle liikenteelle: Sosiaalisen median tutkija
Sosiaalisen Median Työkalut / / September 26, 2020
 Oletko tyytyväinen siihen, miten sosiaaliset jakopainikkeet toimivat verkkosivustollasi?
Oletko tyytyväinen siihen, miten sosiaaliset jakopainikkeet toimivat verkkosivustollasi?
Täyttävätkö ne automaattisesti tietoja, jotka saavat brändisi näyttämään hyvältä sosiaalisissa verkostoissa?
Vastaanottaja maksimoida sosiaalisen jakamisen edut verkkosivustollasi, sinun on tehdäVarmista, että sosiaalisen median jakopainikkeet sisältävät mukautettuja viestejä lukijoiden on helppo käyttää ja siitä on hyötyä brändillesi.
Tässä artikkelissa keskityn siihen, miten voit optimoida verkkosivustosi parhaat sosiaalisen jakamisen painikkeet.
Mikä on optimoitu jakamispainike?
Optimoitu jakopainike automaattisesti jaettavan viestin mukautettuja tietoja tuotemerkillesi
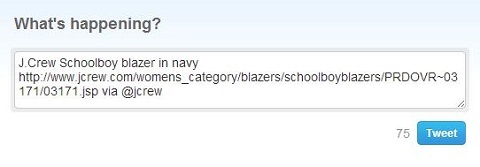
Tässä on esimerkki sosiaalisen jakamisen painikkeen tweetistä, jota ei ole optimoitu mukautetuilla tiedoilla.

Vaikka tuotetunnus näkyy URL-osoitteessa, tweetistä puuttuu tuotemerkin Twitter-kahva ja hashtagit. Näiden tuotteiden sisällyttäminen auttaisi brändiä lisäämään seuraajia, tavoittamaan ja sitoutumaan.
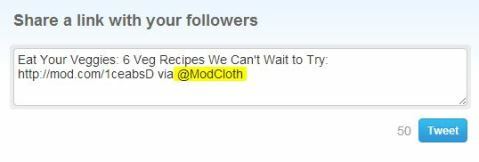
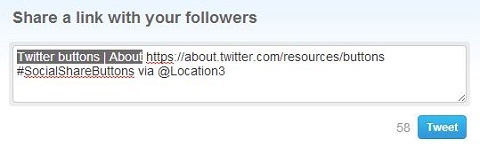
Tässä on esimerkki sosiaalisen osakepainikkeen tweetistä, joka on optimoitu täyttämään brändin Twitter-kahva automaattisesti.

Huomaa yllä olevan tweetin mukautetun URL-osoitteen ansiosta mukana olevat lisätiedot.
Mukautetut jakopainikkeet anna lukijasi jakaa hyödyllistä tietoa ja auttaa hallitsemaan tuotemerkin viestintää samaan aikaan.
Sosiaalisten jakopainikkeiden asentaminen
Jokainen sosiaalinen kanava käsittelee jakopainikkeita eri tavoin ja mahdollistaa eri mukautustasot. Kaikki kanavat tarjoavat vaihtoehtoja ulkoasulle, koolle, jakoille, yhteysmerkinnöille ja mitä metatiedot vedetään automaattisesti widgetin läpi.
Alla katan Twitterin, LinkedInin, Google+: n, Pinterestin, Facebookin ja sähköpostin jakamispainikkeet.
Selitän, minkä painikkeiden avulla voit lisätä käyttäjänimesi tai lisätä hashtageja. miten URL-osoitteet, kuvat ja sivuyhteenvedot renderöidään; ja kuinka kukin painike voidaan asentaa ja mukauttaa parhaiten.
Jos olet perehtynyt HTML: ään, painikkeet on suhteellisen helppo asentaa. Voit myös lähettää tämän henkilölle, joka tekee teknistä verkkotukeasi.
# 1: Twitter-jakamispainike
Oletko koskaan halunnut uudelleentwiitata jotain sellaiselta, jonka kanssa halusit verkostoitua, mutta et löytänyt hänen Twitter-kahvaansa automaattisesta tweetistä? Etsitkö Twitter-kahvaa sisällytettäväksi uudelleentwiittaukseen? Tai hylkäsitkö verkostoitumistesi?
Alla olevassa esimerkissä ModClothin blogin Tweet-painike vetää automaattisesti blogin otsikon, mukautetun lyhennetyn URL-osoitteen ja heidän Twitter-kahvansa läpi.


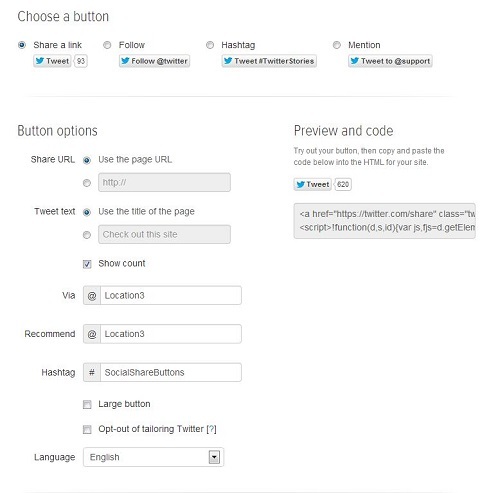
Näin voit muokata Twitter-jakamispainike:
Vaihe 1: Mene Twitter-painikkeet ja valitse Jaa linkki -painike, josta pidät eniten.
Täytä lomakekentät kohdassa Asetukset ja varmista, että lisäät Twitter-käyttäjänimesi Via ja / tai Suosittele-osioon.
Valitse jako-URL-osoitteeksi Käytä sivun URL-osoitetta ja tweetitekstiksi Käytä sivun otsikkoa.

Vaihe 2: Napsauta Tweet-painiketta esikatsele, miten twiittisi näkyvät.

Vaihe 3: Kun olet tyytyväinen twiitin ulkonäköön, kopioi ja liitä koodi sivustosi HTML-koodiin sijainnissa, jonka haluat painikkeen näkyvän.
Tallenna muutos sivustoosi ja sinulla on mukautettu Tweet-painike.
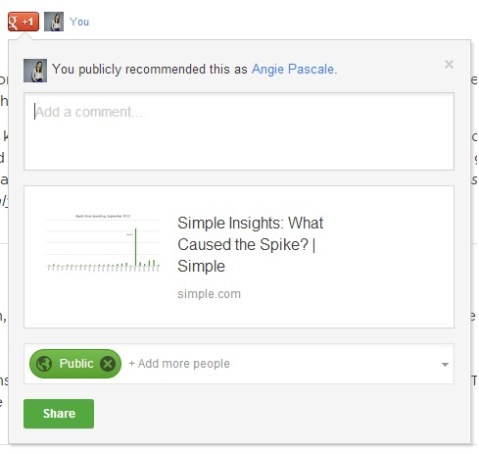
# 2: Google +1 -painike
Google +1 -painikkeen määritteet sisältävät sivun otsikon, URL-osoitteen, kuvan ja suositukset.

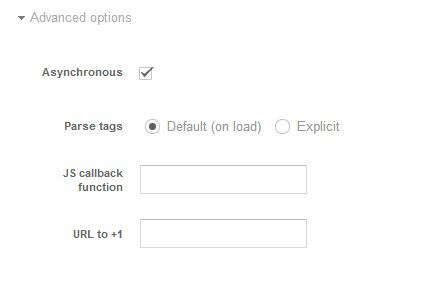
Voit myös valitse lisäasetuksista, mukaan lukien miten +1 -painike latautuu, vastaamaan paremmin verkkosivustosi tarpeisiin. Valitse esimerkiksi Asynchronous JavaScript loading to parantaa sivun latausaikaa sallimalla selaimen ladata sivu ja + 1-painikkeen koodi samanaikaisesti.
Google+ vetää tietoja automaattisesti täytettäväksi yhdellä neljästä tavasta, tässä järjestyksessä:
- Schema.org
- Open Graph Protocol
- Otsikko ja metakuvaus
- Googlen paras arvaus sivun sisällöstä
Suosittelemme, että varmistat jakamisviestin parhaan mahdollisen renderöinnin ja luo eniten huomiota herättävän viestin ota käyttöön sekä Schema että Open Graph sivustollasi.
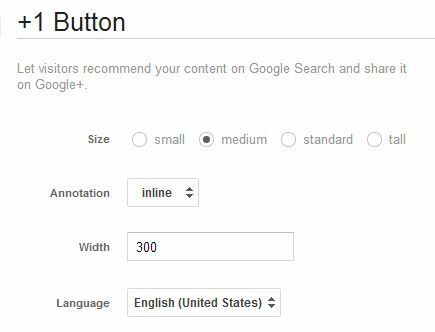
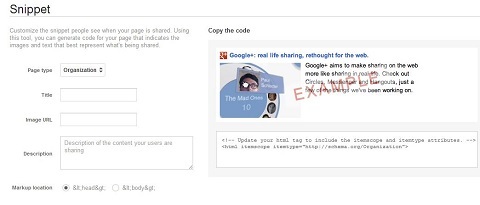
Vieraile Google Developers -sivu ja seuraa alla olevia ohjeita muokkaa Google+ -painiketta.
Vaihe 1: Valitse haluamasi painikkeen koko, merkintämuoto (eli missä jako näkyy) ja leveys.

Vaihe 2: Valitse sopivat lisäasetukset.

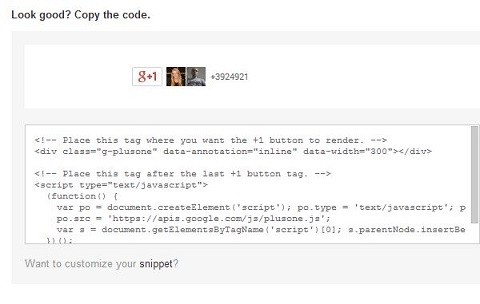
Vaihe 3: Kun olet alustanut painikkeesi, valitse "Haluatko muokata katkelmaa?" esikatselun ja koodin alla mukauttaa jakamisviestiä.

Vaihe 4: Kopioi koodinpätkäkoodi ja painikkeen koodi vaiheesta 2 ja liitä ne missä haluat painikkeen näkyvän.

Aivan kuten sinulla on sivustollasi optimoitu Google+ -painike.
# 3: LinkedIn Share-painike
LinkedInin Jaa-painike on perusasetus kuin muilla sosiaalisen median verkostoilla. Eikä se ole kaikille tuotemerkeille, mutta se tulisi sisällyttää, jos toimitat B2B-sisältöä.
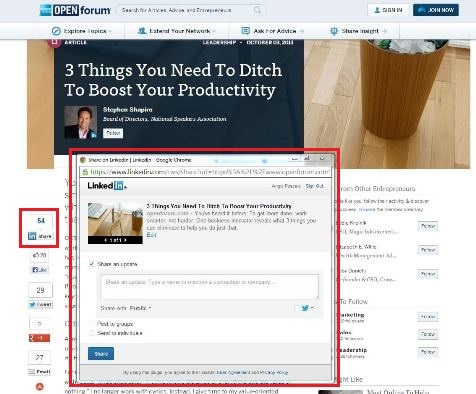
LinkedIn Share -painike ei vain vedä otsikkoa, kuvausta ja kuvaa sivulta, vaan antaa käyttäjien myös muokata viestiä.

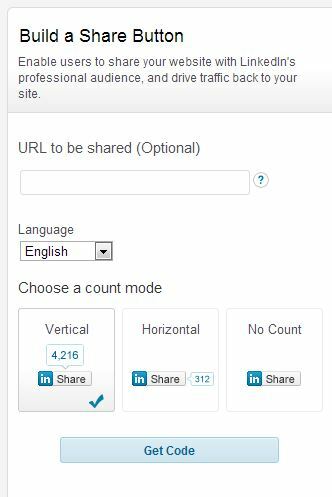
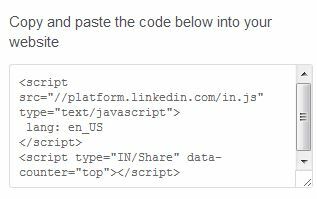
Vastaanottaja asenna LinkedIn Share -painike, vieraile LinkedIn Share Button -generaattori ja noudata alla olevia ohjeita.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoelmaan, kun he jakavat todistetut strategiansa. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Tule yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!Vaihe 1: Jätä jaettava URL-osoite tyhjäksi ja se vetää oletusarvoisesti nykyisen sivun. Valitse, kuinka haluat jakamismäärän näkyvän.

Vaihe 2: Esikatsele painiketta. Jos olet tyytyväinen, Napsauta "Hae koodi" ja kopioi ja liitä sen, missä haluat painikkeen näkyvän.

Se siitä! Optimoitu LinkedIn Share -painike on valmis aloittamaan työn.
# 4: Pinterest Kiinnitä-painike
Koska Pinterest on kuvapohjainen, Kiinnitä-painike toimii vain sivuilla, jotka sisältävät kuvan.
Kiinnitä-painike jättää huomiotta kaikki CSS: n taustakuvat ja vetää kaiken sisällön sisälle tunnisteet, jotka ovat vähintään 80 × 80 pikseliä.
Jos sivullasi on useita kuvia, ne luetellaan HTML-tiedostossa määritetyssä järjestyksessä.

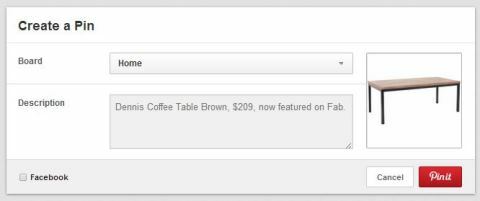
Pin It -painikkeet edellyttävät hieman edistyneempää koodausta kuin muut jakopainikkeet. Älä pelkää tarkistaa verkkokehittäjältäsi, että käytät oikeaa URL-osoitetta, kuvaa ja kuvausta. Kun olet valmis rakentamaan painikkeen, vieraile Pinterest-widgetien rakentaja aloittaaksesi.
# 5: Facebook Share-painike
Facebook tarjoaa kahdenlaisia painikkeita: Facebook Like ja Facebook Share. Molempien painikkeiden avulla käyttäjät voivat jakaa sisältöäsi Facebookissa ja luoda tarinan uutissyötteensä. Ero on siinä, kuinka uutisjutut kertovat ja kuinka paljon hallintaa käyttäjällä on kyseisen tarinan luomisessa.
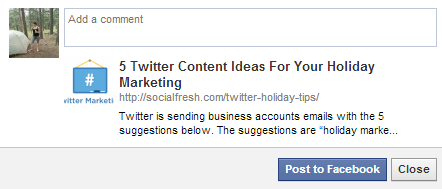
Molempien painikkeiden avulla käyttäjät voivat lisätä kommentin ja merkitä ystäviä, Facebook Tykkää-painike ei salli heidän muokata otsikkoa, kuvausta tai pikkukuvaa.

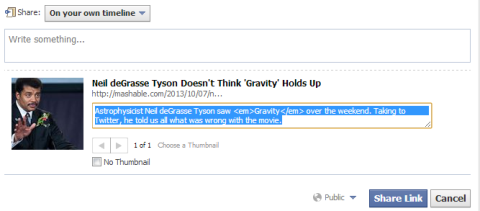
Facebook Share-painikkeen avulla käyttäjät voivat tehdä nämä muutokset. Tämä tarkoittaa enemmän altistumista ja sitoutumista sinulle, koska lukija voi mukauttaa viestin yleisölleen.

Tästä syystä suosittelen sinua luo mukautettu Facebook Share -painike verkkosivustollesi.
Noudata näitä vaiheittaisia ohjeita lisää Facebook Share-painikkeet sivustoosi:
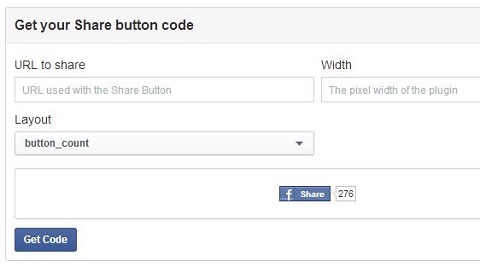
Vaihe 1: Jätä URL-kenttä tyhjäksi, koska oletuksena on sivun jakaminen, jolla painike elää. Anna leveys, joka on järkevää sivusi suunnittelulle.
Valitse sitten kuusi erilaista asettelua, jotka yhdistävät erilaisia malleja ja jakavat laskunäytöt. Suosittelen sinua käytä jakamismäärää käyttävää versiota jakamisen lisäämiseksi—Jos lukijat näkevät, että muut ovat jakaneet jotain, he todennäköisemmin jakavat sen itse.


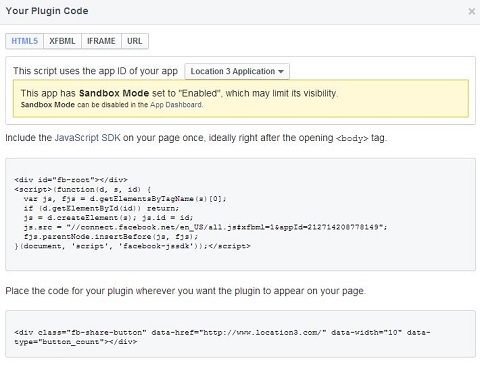
Vaihe 2: Napsauta "Hae koodi" ja valitse HTML5 ja XFBML (iFrame ja URL eivät toimi Jaa-painikkeen kanssa).

Vaihe 3: Kopioi ja liitä koodi missä haluat painikkeen näkyvän sivulla.
Vaihe 4: Lisää oikeat Open Graph (OG) -tunnisteet sivullesi mahdollistamaan houkuttelevammat jakamisviestit. Perusominaisuudet, joita käytetään, ovat otsikko, sivuston_nimi, URL-osoite, kuvaus, kuva ja sovellustunnus (tämä kertoo Facebookille, mikä sivusto on, ja antaa Insightsille mahdollisuuden toimia).
Sivun otsikon OG-tunniste näyttää tältä:
Yrityksesi toimialasta ja jaettavan sisällön tyypistä riippuen voit myös sisältää muita OG-tunnisteita, kuten mediatyyppi (tämä oletuksena on verkkosivusto, jos mediatyyppiä ei ole määritetty), kieli, tekijä ja julkaisija. Se voi tuntua monimutkaiselta, mutta tiedä, että OG on vain sisällönkuvauskenttiä ja verkkokehittäjän tulisi tuntea ne. Lisätietoja Facebookin avoin kaavio.
Kun koodi on kopioitu ja tallennettu sivustollesi, Facebook Share-painike asennetaan.
# 6: Lähetä tämä painike sähköpostilla
Totta, sähköpostia ei pidetä sosiaalisen median verkostona. Kuitenkin mukaan tutkija Atlantti, sähköpostit, pikaviestit ja muut "sosiaaliset" kanavat muodostavat 69% verkossa tapahtuvasta jakamisesta.
Näitä esineitä pidetään "pimeinä sosiaalisina", koska ne eivät ole jäljitettävissä Google Analytics kuten ihmiset yleensä kopioivat ja liittävät suoran linkin, joka näkyy suorana liikenteenä analytiikassa.
Sähköpostin painikkeet vaihtelevat sen mukaan, käytätkö HTML: ää, CSS: ää vai muuta ohjelmointikieliä. Riippumatta siitä, mitä kieltä sivustosi rakentamiseen käytettiin, varmista, että otsikko kulkee sähköpostin aiherivinä, ja URL-osoite näkyy oikein tekstikopiossa jotta vastaanottaja voi helposti napsauttaa linkkiä vieraillakseen lähteellä mistä tahansa sähköpostiympäristöstä ja laitteesta.
Työskentele yksin tai suunnittelijan kanssa ja kehitä painike, joka sopii sivustosi ulkoasuun. Lisää sitten tämä koodi, joka avaa käyttäjän oletussähköpostiohjelman ja luo uuden viestin:
Suorituskyvyn mittaaminen ja parantaminen
Google Analytics näyttää näiden painikkeiden toiminnan Sosiaaliset laajennukset -osa. Voit myös käyttää Tapahtumaseuranta että nähdä, kuinka monta käyttäjää napsauttaa kutakin sosiaalisen osuuden painiketta.
Pidä silmällä kunkin painikkeen osakkeiden määrää.
Jos huomaat, että yksi painike ei luo yhtään jakoa, yleisösi ei välttämättä käytä kyseistä sosiaalisen median kanavaa. Harkitse painikkeen poistamista tee tilaa muille, jotka toimivat hyvin.
Johtopäätös
Facebook, Twitter, Google+, LinkedIn ja Pinterest ovat kiistatta viiden parhaan sosiaalisen verkoston joukossa tänään. Vaikka sinun pitäisi helpota lukijasi jakamaan sisältöäsi näissä verkoissa, sinun pitäisi myös tehdä siitä ensisijainen hallitse sisältösi ulkoasua, kun se jaetaan.
Hyödynnä kunkin alustan jakopainikkeen mukautettuja määritteitä varmista, että brändisi viestit pysyvät ennallaan, kun sisältöäsi jaetaan.
Mitä mieltä sinä olet? Kuinka käytät sosiaalista jakamista sivustollasi? Millä painikkeilla olet nähnyt eniten menestystä? Jaa kokemuksesi alla olevissa kommenteissa.


