3 tapaa, joilla responsiivinen suunnittelu voi hyödyttää blogiasi: Sosiaalisen median tutkija
Miscellanea / / September 26, 2020
 Tulevatko enemmän blogisi kävijöitä mobiililaitteelta pöytätietokoneen sijaan?
Tulevatko enemmän blogisi kävijöitä mobiililaitteelta pöytätietokoneen sijaan?
Mietitkö, kuinka reagoiva suunnittelu voi lisätä asiakastyytyväisyyttä ja parantaa markkinointia?
Tässä artikkelissa tutkin Kolme tapaa sisällyttää reagoiva verkkosuunnittelu verkkostrategiaasi voi hyödyttää yritystäsi.
Mikä on reagoiva suunnittelu?
Reagoiva verkkosivujen suunnittelu tarkoittaa, että blogisi tai verkkosivustosi näkyy automaattisesti oikein alustettuna millä tahansa laitteella: pöytätietokoneella, tabletilla tai mobiililaitteella.
Sisään Mitä käyttäjät haluavat eniten mobiilisivustoilta tänään, Google raportoi, että 61% mobiilikäyttäjistä, jotka napsauttavat muuta kuin mobiililaitteille sopivaa verkkosivustoa, palaavat Googleen etsimään sivuston, joka on helpommin luettavissa heidän laitteestaan. Yrityksille on tullut ratkaisevan tärkeää, että niiden sivustot ovat reagoivia.
Tutkitaan, miten reagoiva muotoilu voi auttaa yritystäsi:
# 1: Hanki korkeammat muuntokurssit helppokäyttöisellä mobiilikokemuksella
Edellä mainitsemassani Google-raportissa 78% käyttäjistä haluaa löytää etsimänsä mobiilisivustolta yhdellä tai kahdella napsautuksellaja 64% käyttäjistä haluaa vierittää vain ylös ja alas yrityksen mobiilisivustolla, ei vasemmalle ja oikealle.
Miksi tämä on tärkeää sinulle markkinoijana, joka myy tuotteita verkossa?
Jos mobiilikäyttäjät tulevat verkkosivustollesi ja näkevät, että heidän on lähennettävä löytääkseen kaikki tarvitsemansa ja vierittämällä jatkuvasti vasemmalta oikealle ja ylös ja alas sivujen selaamiseksi, he todennäköisesti palaavat Googleen etsimään toisen sivuston mobiiliystävällinen.
Jos verkkosivustoasi on kuitenkin helppo käyttää, heillä on pääsy etsimiinsä tietoihin tehdä ostoksia nopeasti.
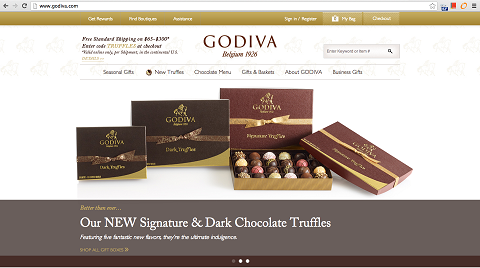
Katsotaan esimerkiksi Godiva. Tämä on heidän verkkosivustonsa katsottuna pöytätietokoneelta tai kannettavalta tietokoneelta:

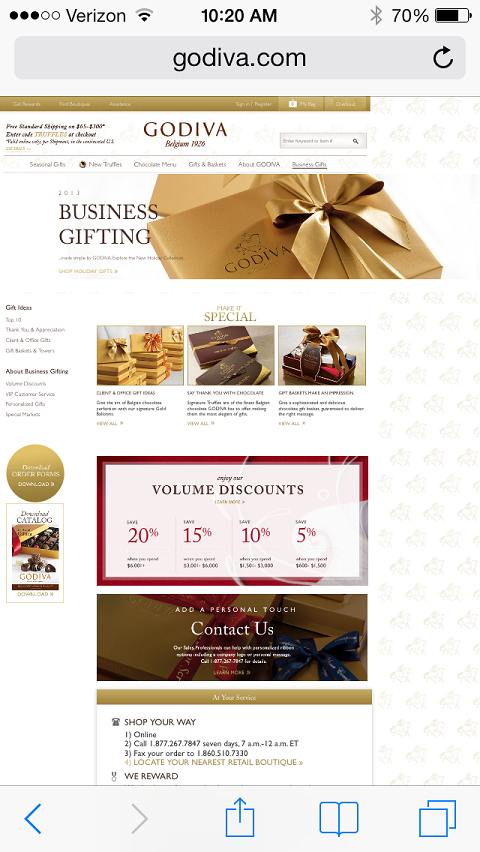
Tämä on Godivan verkkosivusto mobiililaitteelta katsottuna.

Jos haluat ostaa suklaata Godivalta, sinun on lähennettävä, vieritettävä vasemmalle, napsauttamalla yhtä työkalupalkin vaihtoehdoista ja napsauttamalla kohdetta pudotusvalikosta. Ja et ole vieläkään lähempänä suklaan ostamista!
Kun pääset seuraavalle sivulle, sinun on tehtävä se uudestaan, koska verkkosivusto ei ole reagoiva.
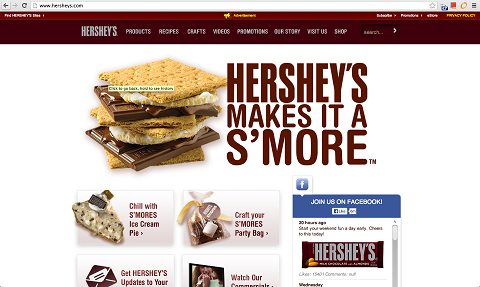
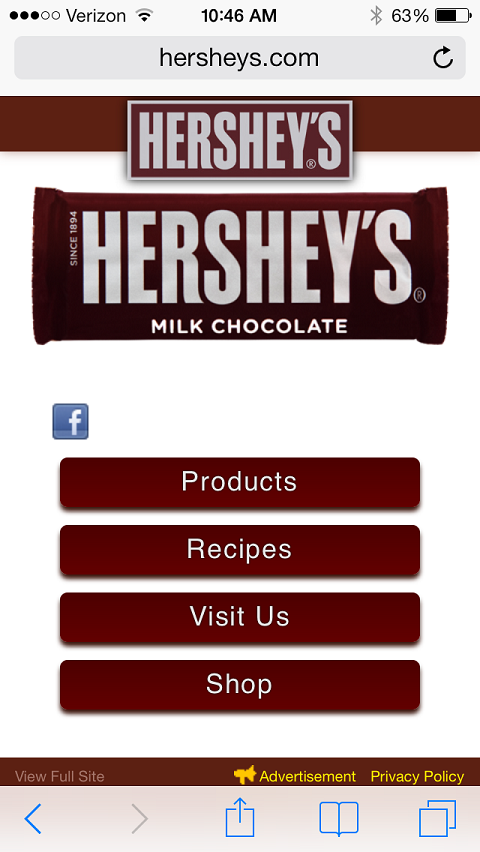
Katsotaanpa nyt Hersheyn. Heidän reagoivan verkkosivustonsa ansiosta potentiaaliset asiakkaat voivat ostaa tuotteita muutamalla klikkauksella.


Kun mobiilikäyttäjät menevät verkkosivustolle, he odottavat pystyvänsä siihen käyttää linkkejä yhtä helposti kuin olisivat heidän työasemillaan.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoelmaan, kun he jakavat todistetut strategiansa. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Ryhdy yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!Hersheyn mobiilisivustokokemus on verrattavissa tietokoneeseen. Ja mitä se tarkoittaa? Paljon korkeampi tulosprosentti.
# 2: Houkuttele asiakkaita heidän ollessa liikkeellä
Kaikki verkkosivustot eivät etsi paljon online-ostotuloksia mobiilisivustoltaan. Sen sijaan he voivat luottaa paljon liikennettä sivustolta ajaa kiinteistöjen sijaintihankintoja.
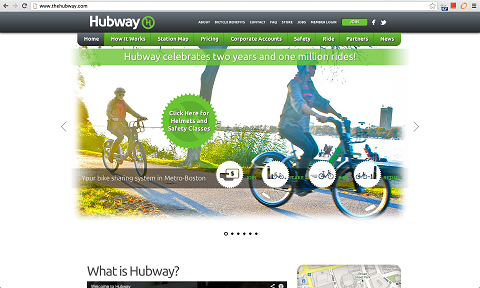
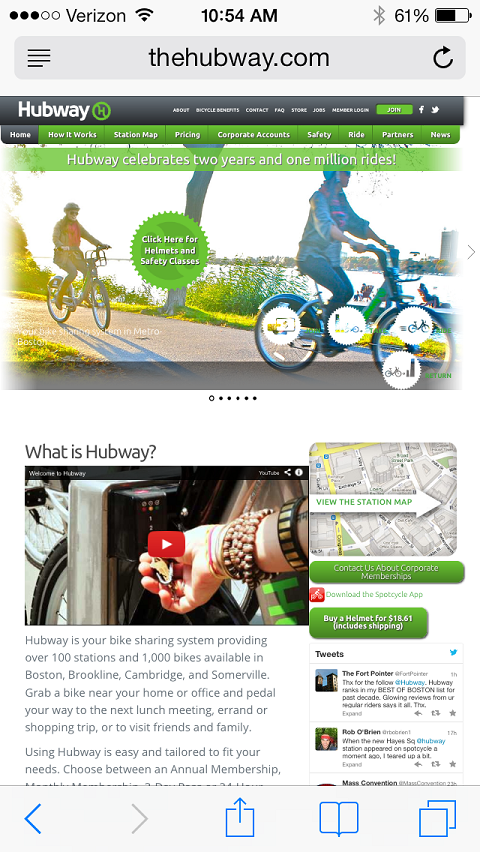
Ota esimerkiksi Hubway, polkupyöriä jakava yritys. Monet ympärillä kävelevät ihmiset näkevät polkupyöriä, joiden sivussa lukee ”Hubway” ja ihmettelevät, mistä on kyse. Heillä ei ole kannettavia tietokoneita, kun he ovat ulkona, mutta mahdollisuudet ovat melko hyvät, kun heillä on puhelin taskussa.


Valitettavasti Hubwayn verkkosivusto ei ole reagoiva, joten useat potentiaaliset asiakkaat ovat todennäköisesti turhautunut sekaisin näytöstä ja napsauttamalla sivustoa, ennen kuin he edes oppivat, miten tai mihin vuokrata polkupyörän.
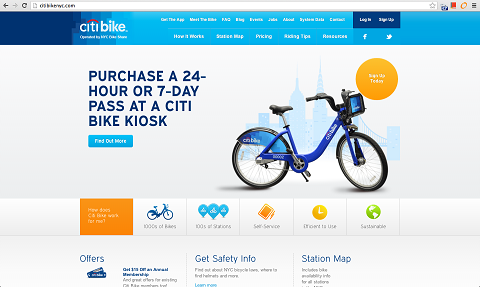
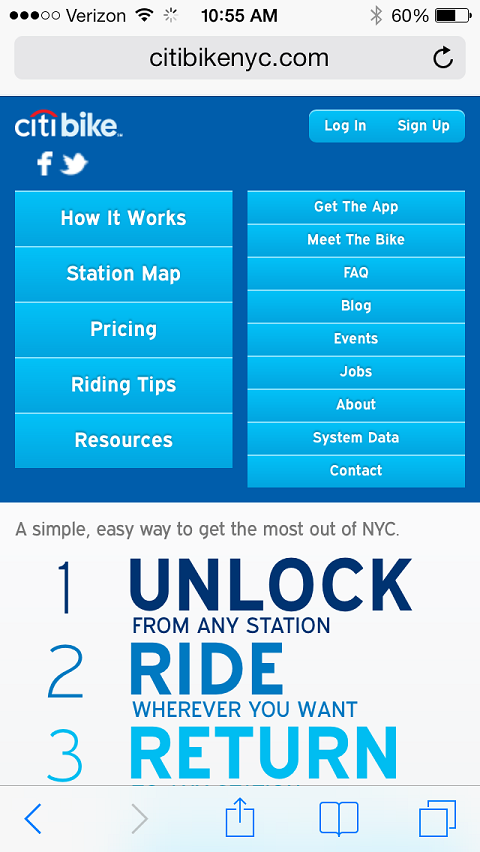
Jos katsot ylös Citi-pyörä puhelimesta, reagoiva sivusto näyttää heti miten pääsyn hinnoittelu, miten ohjelma toimii ja kuinka saada lisätietoja yhdellä napsautuksella.


Citi Bike -mobiilisivustolla käyttäjät voivat käyttää linkkejä yhtä helposti kuin olisivat heidän työasemillaan.
Reagoiva muotoilu antaa sinulle mahdollisuuden antaa kävijöillesi paremman käyttökokemuksen ja vähentää todennäköisyyttä, että he poistuvat verkkosivustoltasi etsimään jotain helpompaa navigoida.
# 3: Hallitse useita näyttöjä yhdellä muokkauksella
Kuvittele, kuinka monta tuntia verkkosivustosi eri versioiden päivittäminen kestää matkapuhelimille, tableteille ja pöytätietokoneille. Olitpa julkaisemassa blogiviestiä tai päivittänyt verkkosivua, et halua sinun tekevän samaa tehtävää useita kertoja.
Reagoivan suunnittelun ansiosta sinä päivitä verkkosivustosi muokkauksella kerran, ja muutokset kääntyvät automaattisesti mobiili-, tabletti- ja työpöytäversioiksi.
Reagoiva muotoilu säästää arvokasta aikaa jota voit käyttää moniin muihin vastuisiisi.
Kuinka tehdä sivustostasi reagoiva
Nyt kun ymmärrät reagoivan suunnittelun merkityksen markkinointiponnisteluissasi, keskustellaan tavoista, joilla voit tehdä sivustostasi reagoivan.
Ensinnäkin, voit aina palkata kehittäjä tai suunnittelija tekemään muutoksia koodiin jotta verkkosivustosi olisi herkkä. Sivustosi monimutkaisuus määrittää, kuinka kauan se kestää, mutta tulosprosentin nostaminen on sen arvoista.
Toinen vaihtoehto on käytä reagoivaa teemaa, jonka löydät kaikilta premium-teeman tarjoajilta.
Sinulle
Reagoiva suunnittelu on hyödyllistä muuntokursseille ja käytettävyydelle, ja markkinoijien ja suunnittelijoiden säästämä aika on tähtitieteellistä. Mutta sen suurin vahvuus on ero, jonka se voi tehdä asiakkaalle, joka katsoo sivustoasi mobiililaitteella.
Mitä mieltä sinä olet? Mitä muita etuja näet reagoivassa suunnittelussa? Jätä kysymyksesi ja kommenttisi alla olevaan kenttään.



