Kuinka tehdä blogistasi mobiiliystävällinen: Sosiaalisen median tutkija
Miscellanea / / September 24, 2020
 Haluatko lisää matkapuhelintilaajia ja lukijoita?
Haluatko lisää matkapuhelintilaajia ja lukijoita?
Onko blogisi sopiva mobiililaitteelle?
Vuonna 2012 mobiilikäyttäjät käyttivät rahaa 63% enemmän aikaa laitteillaan pääsy mobiilisivustoille ja -sovelluksiin, ja tämän on määrä kasvaa.
Tässä artikkelissa aion tutkia mobiili blogiisi ja käytettävissä olevat vaihtoehdot tukea blogiasi mobiililaitteella.
Onko mobiili tärkeää blogisi kannalta?
Joo! Yhä useammat lukijat käyttävät blogiasi mobiililaitteillaan. Älypuhelinten käyttö lisääntyy edelleen eikä ole yllättynyt, jos yhä useammat ihmiset käyttävät blogiasi mobiililaitteella eikä työpöydällä tulevaisuudessa.

Ennen kuin teet investoinnin tälle alueelle, on hyödyllistä tarkistaa analyysisi selvitä, kuinka moni henkilö käyttää blogiasi mobiililaitteella.
Useimmat analyyttiset ohjelmat tarjoavat sinulle nämä tiedot.
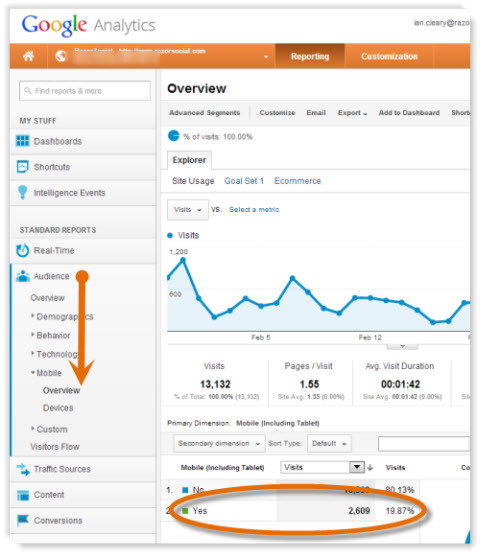
Jos käytät Google Analytics, valitse Yleisö-osiosta Mobiili> Yleiskatsaus. Tämä näyttö näyttää mobiililaitteesta tulevan liikenteen määrän. Vaihda ympyräkaavionäkymään ja näet prosenttiosuuden sivustosi liikenteestä, joka tulee matkapuhelimesta.
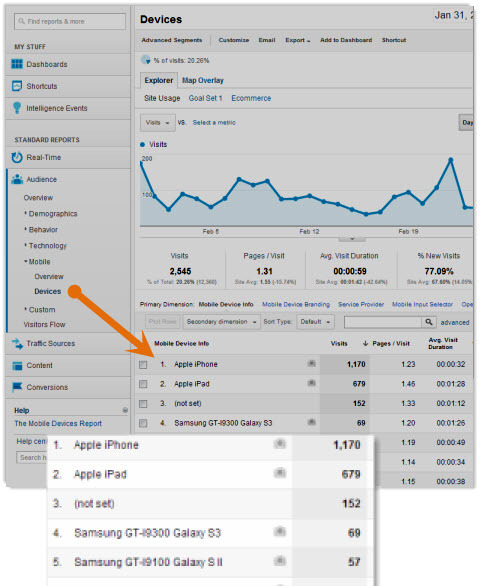
Laitteet-kohdassa voit nähdä, mitä mobiililaitteita kävijät käyttävät. Tässä esimerkissä näet, että iPhone ja iPad ovat suosituimmat vaihtoehdot. Vaikka iPadilla on suurempi näytön koko kuin iPhonella, blogisi katselemisessa sen kautta on edelleen mahdollisia ongelmia.

Toimivatko jakamiskuvakkeet mobiililaitteessa? Voivatko käyttäjät kommentoida? Tarvitaanko liian paljon vierittämistä oikealle?
Yllä olevasta esimerkistä lähes 20% kaikesta liikenteestä tulee mobiililaitteesta. Voitko jotain jättää huomiotta?
Tutustu sivustoosi. Kuinka suuri prosenttiosuus liikenteestä saat mobiililaitteista? Onko tämä lisääntynyt? Onko se todennäköisesti kasvamassa edelleen?
Kuinka testata blogiasi
Paras tapa testata sivustoasi on yrittää tarkastella blogiasi ja olla vuorovaikutuksessa sen kanssa useilla mobiililaitteilla (iPhone, iPad, Samsung Galaxy jne.).
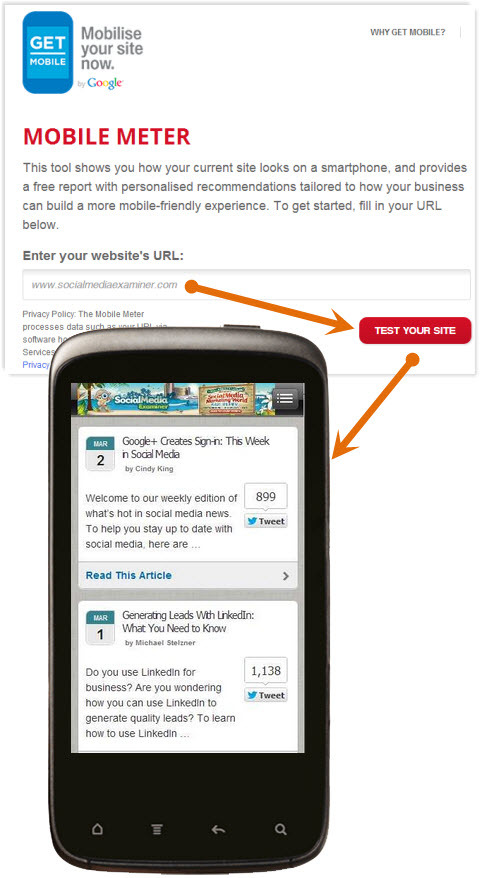
Google tarjoaa verkkosivuston nimeltä Kuinka mennä Mo mikä auttaa sinua testaa mobiilisivustosi yhteensopivuus mobiililaitteiden kanssa.
Testaa sivustosi siirtymällä Mobiilimittari -sivulle, kirjoita verkkosivustosi osoite ja napsauta Testaa sivustoasi.

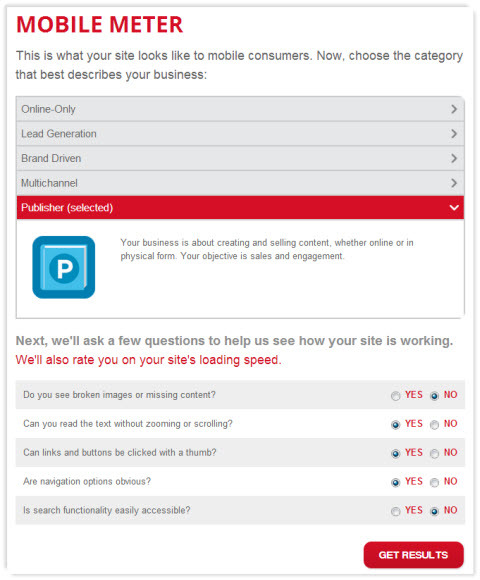
Google näyttää kuvan verkkosivustosi ulkoasusta mobiililaitteessa ja kysyy sitten sarjan kysymyksistä, joihin verkkosivustoasi käytetään, jos näytettävä sisältö on luettavissa ja niin päällä.

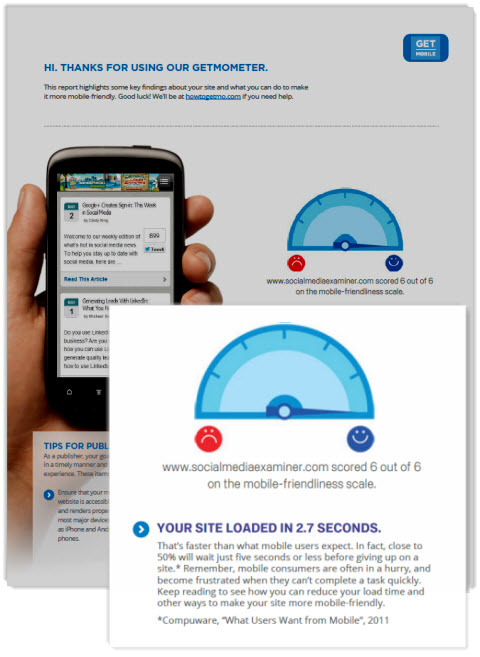
Vastaustenne perusteella Google näyttää yhteenvedon tuloksista ja antaa sinulle mahdollisuuden ladata PDF-dokumentti, joka antaa sinulle yksityiskohtaisempia suosituksia.

Se on hyvin yksinkertainen työkalu, mutta asiakirjan suositukset auttavat sinua ymmärtää käyttäjien tyypillisiä ongelmia ja antaa vinkkejä siitä, miten voit mukauttaa sivustoasi ensisijaiseen tarkoitukseensa.
Mitkä ovat vaihtoehtosi tukea mobiilivierailijoita?
On monia vaihtoehtoja luoda mobiiliversio verkkosivustoltasi. Seuraava sisältää todennäköisimmät vaihtoehdot, joita harkitset.
# 1: Älä tee muutoksia verkkosivustoosi
Jos et tee mitään muutoksia verkkosivustoosi tukemaan mobiililaitteita, kävijät voivat silti käyttää tietoja mobiililaitteen verkkoselaimen kautta.
On kuitenkin erittäin todennäköistä, että verkkosivustosi ei toimi oikein mobiililaitteessa. Tyypillisiä asioita ovat:
- Liian suuri vieritys oikealle vaaditaan - verkkosivusto ei sovi oikein mobiililaitteeseen, joten kävijöiden on vieritettävä paljon oikealle pääsyyn tietoihin. Mobiilikäyttäjät ovat yleensä kärsimättömiä, joten on vaikea pitää heitä verkkosivustollasi, jos näin on.
- Sinun on puristettava koko ajan - jos sisältösi on liian pieni lukemista varten, pääset lopulta puristamaan sisältöä sormillasi sen suurentamiseksi. Tämä helpottaa sitten lukemista, mutta tuo enemmän vieritystä!
- Kuvia ja videoita ei ole mukautettu - verkkosivustollasi on tilaa suurempien kuvien ja videoiden näyttämiseen, mutta mobiilisivustossa et näe koko kuvaa tai videota ruudulla vierittämättä.
- Nopeus - Mobiililaitteella ei ole aina samaa nopeusyhteyttä kuin työpöydällä. Sinun on otettava huomioon sivujen latausaika. Jos rakennat mobiilisivuston oikein, voit pienentää kuvan kokoa etkä uhraa laatua, koska kuva näkyy paljon pienemmällä näytöllä.
Mobiili- / tablet-laitteiden käyttö kasvaa edelleen. Joten jos et ole valmis tekemään muutoksia nyt, sinun kannattaa harkita tulevaisuuden suunnitelmaa.
# 2: Luo erillinen mobiiliversio verkkosivustoltasi
Jos rakennat verkkosivustosi mobiiliversiota, sinulla on käytännössä kaksi verkkosivustoa - yksi työpöydälle ja toinen mobiililaitteelle.
Erillinen mobiilisivusto näytetään yleensä kuten seuraava-m.sivustosi.com.
Kun joku vierailee verkkosivustollasi mobiililaitteella, hänet ohjataan automaattisesti mobiilisivustollesi. Erillisellä mobiilisivustolla voi olla erilaista sisältöä, asettelukuvia jne. sivustolla.
Edut:
- Se on edullinen rakentaa, ja joissakin tapauksissa voit rakentaa sen ilmaiseksi.
- Voit saada sen toimimaan nopeasti ja voit perustaa sen ilman teknistä osaamista.
- Erillisellä sivustolla voit räätälöi sisältö matkapuhelimesi lukijoiden tarpeiden mukaan joita ei toisteta verkkosivustosi työpöytäversiossa.
Haitat:
- Jos teet muutoksia mobiiliversioon, sinun on päivitettävä myös toinen sivustosi ja päinvastoin.
- Uudelleenohjauksessa voi olla ongelmia. Jos esimerkiksi olet mobiilisivustollasi ja jaat sen linkin, jaat linkin mobiiliversiosi. Jos joku on työpöydällä ja napsauttaa tätä linkkiä, sivuston mobiiliversio näkyy työpöydän version sijaan.
- Sinulla on nyt älypuhelimille sopiva mobiiliversio ja yksi työpöydälle. Sinulla ei ole tablettille sopivaa versiota.
- Jos et seuraa Googlen suositukset, voit vahingoittaa mahdollisuuksiasi sijoittua hakutuloksiin.
- Jos kehität mobiiliversiota kolmannen osapuolen palvelulla ja isännöit sitä heidän kanssaan, se voi vaikuttaa sivustosi sijoitukseen Googlessa.
Kuinka rakentaa verkkosivustosi mobiiliversio.
Voit mennä kehittäjällesi ja pyytää häntä rakentamaan verkkosivustosi mobiiliversio tai voit käyttää työkaluja, jotka ovat saatavilla verkossa. Esimerkiksi, Dudamobile tarjoaa ohjelmiston mobiilisivuston rakentamiseen.
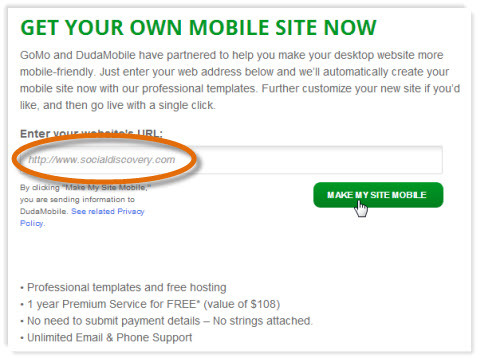
How to Go Mo on tehnyt yhteistyötä Dudamobilen kanssa tarjotakseen ilmaisia mobiilisivustoja enintään vuoden ajan.
Jos menet Rakenna sivustosi -osioon, voit kirjoittaa verkkosivustosi osoitteen. Valitse vaihtoehto Tee sivustoni mobiiliksi.

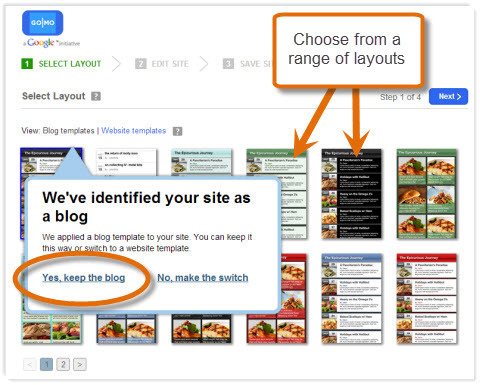
Jos sivustosi on blogi, se tunnistaa tämän ja antaa sinulle mahdollisuuden pitää kiinni blogin asettelusta tyyli tai vaihda verkkosivuston asetteluun, joka tarjoaa sinulle erilaisen mallivalikoiman.
Valitse pitää se blogina ja sitten valitse malli, jota haluat käyttää mobiilisivustollasi.

Saatavilla on joukko malleja, jotka sopivat blogiin, joten valitse sopivin.
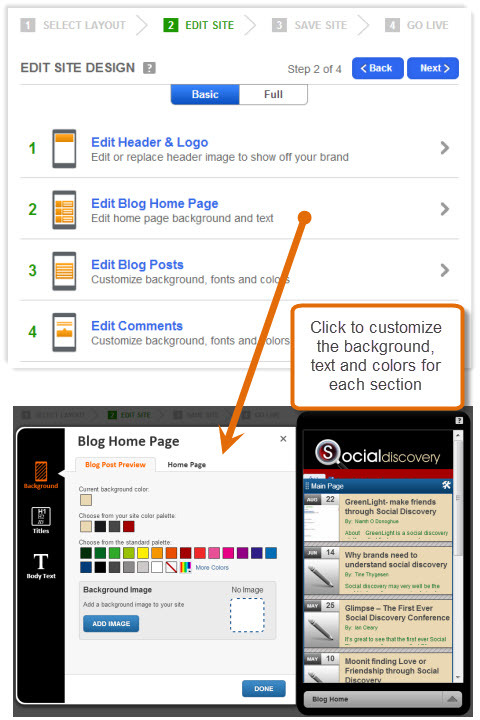
Kerran sinä valitse malli, on erittäin yksinkertainen prosessi, jota noudatat sivuston täyttämiseen.
Ensimmäisessä näytössä voit muokkaa sivuston suunnittelua, joka sisältää taustan, kirjasimen ja värien mukauttamisen useimmille ruudun elementeille, kuten otsikolle, blogin kotisivulle, blogiviestisivulle ja niin edelleen.
Hanki YouTube-markkinointikoulutus - verkossa!

Haluatko parantaa sitoutumistasi ja myyntiäsi YouTuben avulla? Liity sitten suurimpaan ja parhaaseen YouTube-markkinoinnin asiantuntijoiden kokoelmaan, kun he jakavat todistetut strategiansa. Saat vaiheittaiset live-ohjeet, joihin keskitytään YouTube-strategia, videoiden luominen ja YouTube-mainokset. Ryhdy yrityksesi ja asiakkaidesi YouTube-markkinoinnin sankariksi toteuttaessasi strategioita, jotka saavat todistettuja tuloksia. Tämä on live-online-koulutustapahtuma ystäviltäsi Social Media Examiner -sivustolta.
KLIKKAA TÄTÄ TIETOJA - ALE LOPETTUU 22. SYYSKUU!
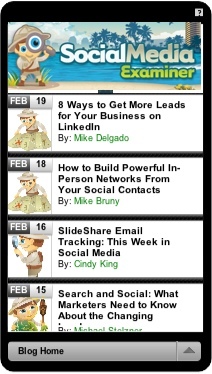
Tässä on esimerkki Social Media Examiner -sivustosta, jonka yläosassa on otsikko. Kuten näette, blogin sisältö on selkeästi muotoiltu yksinkertaisessa muodossa, jonka avulla kävijöiden on helppo löytää asiaankuuluva viesti.

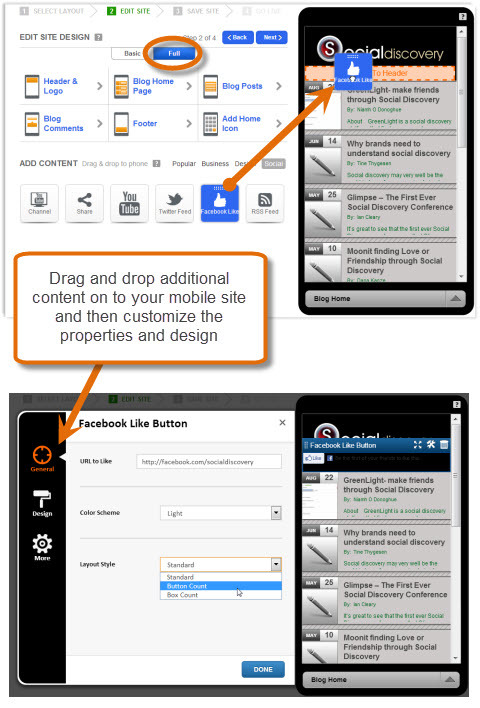
Jos haluat saada hieman seikkailunhaluisempaa, voit myös Lisää uutta sisältöä mobiilisivustoosi, kuten kuvakkeiden jakaminen, Twitter-syöte, yhteystietolomakkeet, kuvat, teksti ja niin edelleen.
Napsauta Täysi katso käytettävissä olevat vaihtoehdot. Vedä ja pudota sitten kohde paikalleen näytöllä, jossa haluat sen näkyvän, ja sitten voit muokata sen ulkonäköä ja ominaisuuksia.

Voit myös lisätä sivustoon suunnitteluelementtejä, kuten välilehtiä, jakajia, painikkeita ja paljon enemmän. Voit jopa lisää joitain omia mukautettu HTML.
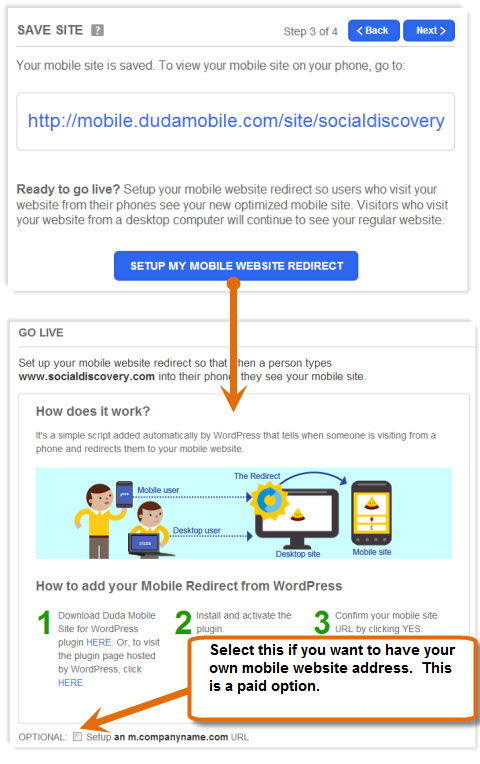
Kun olet tyytyväinen sivustosi suunnitteluun, sinun on tallennettava sivustosi. Ensin sinua pyydetään kirjoita sähköpostiosoitteesi ja salasanasi tilin luomiseksi Dudamobile-verkkosivustolla.
Kun olet tehnyt tämän, sivusto on nyt tallennettu ja sinulle annetaan heti osoite mobiilisivustollesi. Jos et halua Dudamobilea osoitteeseesi, voit siirtyä maksettuun versioon ja hanki oma mobiilisivustosi osoite (esimerkiksi m.socialmediaexaminer.com).

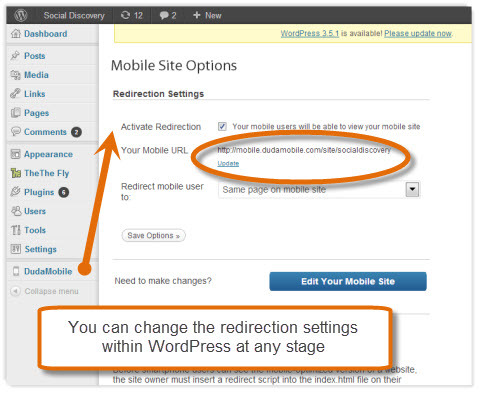
Jos käytät WordPress, nyt voit määritä mobiilisivuston uudelleenohjaus, joka ohjaa kävijät automaattisesti mobiiliversioon jos he saapuvat verkkosivustollesi mobiililaitteella.

Sinun on asennettava Dudamobile-laajennus WordPress-sivustoosi, vahvista matkapuhelinosoitteesi ja sitten olet aktiivinen. Nyt mobiilikäyttäjät siirtyvät automaattisesti uudelle verkkosivustollesi.
# 3: Käytä mobiililaitteille optimoitua teemaa
A mobiililaitteille optimoitu teema tarkoittaa, että sinulla on vain yksi verkkosivusto, mutta eri versio siitä näytetään, kun kävijät ovat mobiililaitteella.
Luotu teema sopii hyvin mobiililaitteelle. Se on yleensä kevyt grafiikalle ja monimutkaisille toiminnoille.
Edut:
- Sinulla on vain yksi verkkosivusto, jolla on eri teema mobiililaitteille.
- Sivusto on kevyt ja nopea.
- Se voi olla erittäin helppo päästä ylös ja käydä (katso WPtouch alla).
Haitat:
- Koska tämä vaihtoehto on rajoitettu grafiikalle, menetät hieman brändäystä, koska mobiilisivustosi ei näytä identtiseltä verkkosivustollasi.
- Jos haluat, että se toimii oikein tablet-laitteissa, sinulla on oltava teema, joka tukee näitä laitteita.
- Google suosittelee reagoivaa teemaa, joten tätä on vaikea sivuuttaa.
Mobiililaitteille optimoidun sivuston luominen WPtouchin avulla.
Saatavilla on useita WordPress-laajennuksia, joiden avulla voit luoda verkkosivustosi mobiiliversiota. Yksi suosituimmista niistä on WPtouch.
WPtouch luo sisältöönne hyvin yksinkertaisen mobiililaitteille optimoidun mallin. Sinulla on sitten vain yksi sivusto, jolla on yksi verkko-osoite, mutta mobiililaitteessa näkyy paljon yksinkertaisempi versio sivustosta.
Asenna WPtouch samalla tavalla kuin mikä tahansa WordPress-laajennus. Kun otat sen käyttöön, sinulla on automaattisesti verkkosivustosi mobiiliversio. Vakavasti, se on niin yksinkertaista.
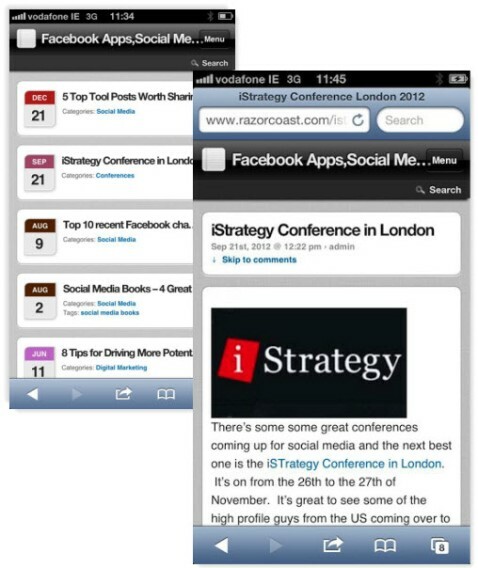
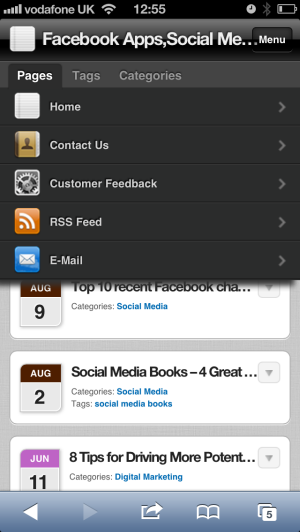
Alla olevassa esimerkissä näet, kuinka blogiviestit näkyvät helposti navigoitavassa luettelossa.
Kun avaat blogikirjoituksen, se on oikein mitoitettu mobiililaitteelle.

WordPressissä laajennus antaa sinulle paljon erilaisia kokoonpanovaihtoehtoja tarpeidesi mukaan. Esimerkiksi valikossa on oletusarvoisesti vain kolme vaihtoehtoa - Koti, RSS-syöte ja Sähköposti.
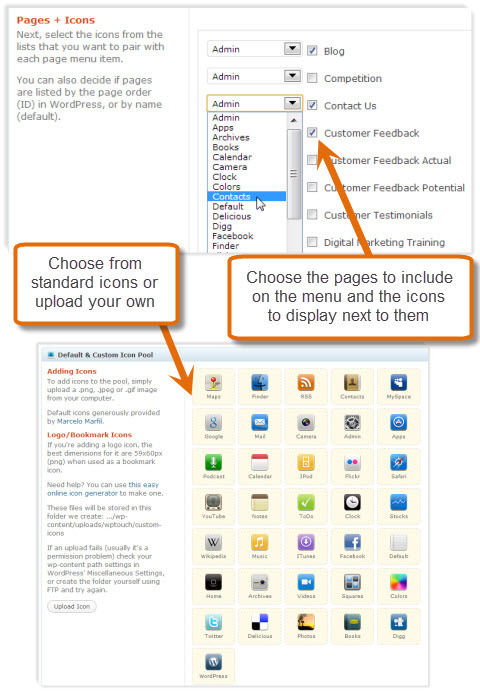
Jos haluat lisätä muita valikkovaihtoehtoja, siirry kohtaan Sivut ja kuvakkeet. Valitse valikkovaihtoehdot, jotka haluat näyttää, ja kuvakkeet, jotka liitetään kuhunkin vaihtoehtoon. Voit joko valitse standardikuvakirjastosta tai voit ladata oman.

Valikossa on nyt valitsemasi vaihtoehdot.

WPtouch on ilmainen, mutta laitteille ja toiminnoille on mahdollisesti maksettua tukea. Esimerkiksi WPtouch Pron avulla saat seuraavat ominaisuudet:
- Tuki useille kielille
- Tehostettu tuki mainonnalle
- Parempi hallinto
- iPad-teeman tuki
- Parempi tuki kommenteille
- Tuki monitasoisille valikoille
# 4: Rakenna reagoiva muotoilu
A reagoiva muotoilu tarkoittaa, että sisältösi sopeutuu automaattisesti laitteesi kokoon. Sinulla on yksi verkkosivusto ja yksi sisältöjoukko, mutta riippuen siitä, millä laitteella näytät sitä, se asetetaan automaattisesti eri tavalla.
Kuvittele, jos sinulla olisi kolme tietosaraketta työpöydällä. IPadissa voit näyttää sen vain kahdessa sarakkeessa tai yhdessä sarakkeessa iPhonessa. Kaikki tiedot, joita ei voida näyttää, siirretään alapuolelle, mikä estää kaikki vieritykset oikealle.

Edut:
- Sinulla voi olla erilaisia näyttöjä, jotka sopivat tiettyyn laitteeseen, joten sinulla on hyvä katselukokemus.
- Sinulla on yksi hallinnoitava verkkosivusto, koska siellä on vain yksi sisältöjoukko. Mobiilisivustoilla sinulla voi olla vain yksi sisältöjoukko, jos se on vain blogi. Se mutkistuu, jos päätät muuttaa sisältöä mobiilisivustollasi eikä työpöydälläsi tai aloitat toimintojen, kuten uusien valikoiden, lisäämisen.
- Reagoivan suunnittelun avulla voit myös säätää kuvakokoja siten, että et lataa suuria kuvia mobiililaitteelle.
- Google suosittelee, että käytät reagoivaa suunnittelua.
Haitat:
- Reagoivan suunnittelun rakentaminen on kalliimpaa kuin tavallisen mobiilisivuston.
- Vanhasta verkkosivustosta ei ehkä ole mahdollista tehdä responsiivista, joten sinun on ehkä aloitettava uudella verkkosivustolla.
- Hitaampi suorituskyky - Mobiilisivustolla on yleensä vähemmän sisältöä, joten reagoivan ulkoasun avulla se näkyy hitaammin. Voit parantaa tätä luomalla pienempiä kuvakokoja eri laitteille, mutta yleensä nopeus on silti hitaampi.
- Vaikeampi navigoida sivustolla - matkapuhelimesi käyttäjillä on erilaiset vaatimukset kuin työpöydän käyttäjillä. Heillä ei ole niin paljon aikaa tai kärsivällisyyttä ja he haluavat yksinkertaisen tavan navigoida.
Huomautus: Reagoivasta suunnittelusta on kehittyneempi versio, nimeltään RDSS (Responsive Design + Server Side) -komponentit. Tämä tarkoittaa, että sen lisäksi, että sivu mukautuu laitteen kokoon, teet muutoksia sivun tiettyihin osiin laitteesta riippuen.
Sinulla voi olla esimerkiksi täysin erilaiset valikkorakenteet iPhone- tai iPad-laitteille. Tästä on keskusteltava kehittäjien kanssa!
# 5: Rakenna oma sovellus
Jos sinulla on älypuhelin, voit ladata sovelluksia suoraan puhelimeesi. Näitä kutsutaan Alkuperäiset sovellukset.
Sinä pystyt rakentaa todella mukava käyttöliittymä, joka sopii tiettyihin puhelimiin ja käyttää joitakin puhelimen käytettävissä olevista toiminnoista (esim. kamera).
On mahdollista rakentaa natiivisovellus blogille, mutta se ei ole hyvä vaihtoehto. Päättäisit rakentaa useita natiivisovelluksia (esim. Yhden Apple iOS: lle, Androidille jne.), Mikä olisi erittäin kallista.
Viimeiset kommentit
Mobiilikäyttäjiesi tukeminen on tärkeää nyt ja tulee yhä tärkeämmäksi. Jos et tue matkapuhelinta tällä hetkellä, se on syytä harkita lähitulevaisuudessa.
Mikä on kokemuksesi matkapuhelinkäyttäjistä? Oletko ottanut käyttöön verkkosivustosi mobiiliversion? Onko siitä hyötynyt yrityksellesi? Jätä kysymyksesi ja kommenttisi alla olevaan ruutuun.